Today one of the main questions for any business is “which front-end framework (library) should we choose for the client?” There are a myriad of options out there; however, today we will focus on the three leaders — React, Angular, and Vue.
Invoking trends and statistics
Angular vs React vs Vue: all of these frameworks/libraries are popular at the moment, but let’s compare them on platforms such as NPMTrends and Google Trends. Note that popularity is not a prerequisite for having a large community and resources.
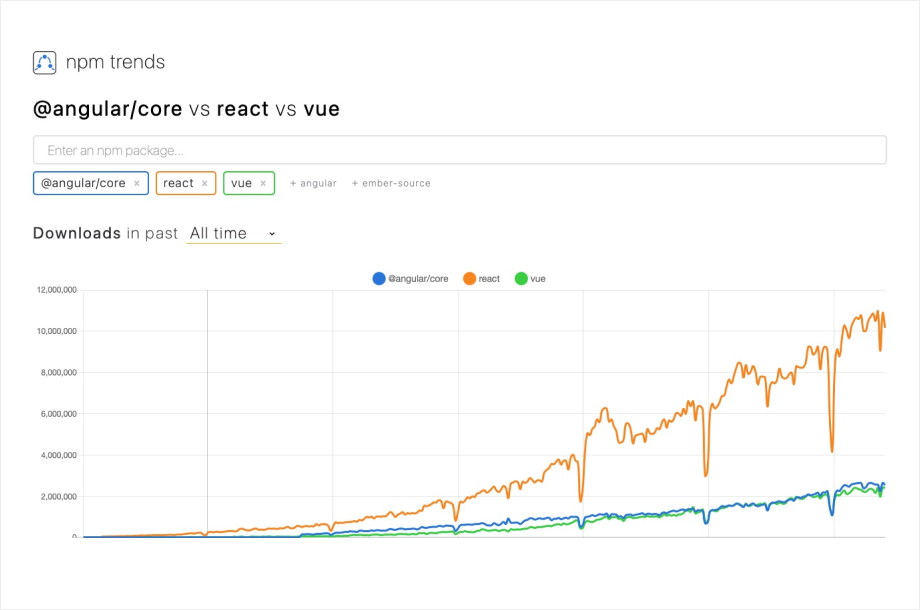
NPM trends

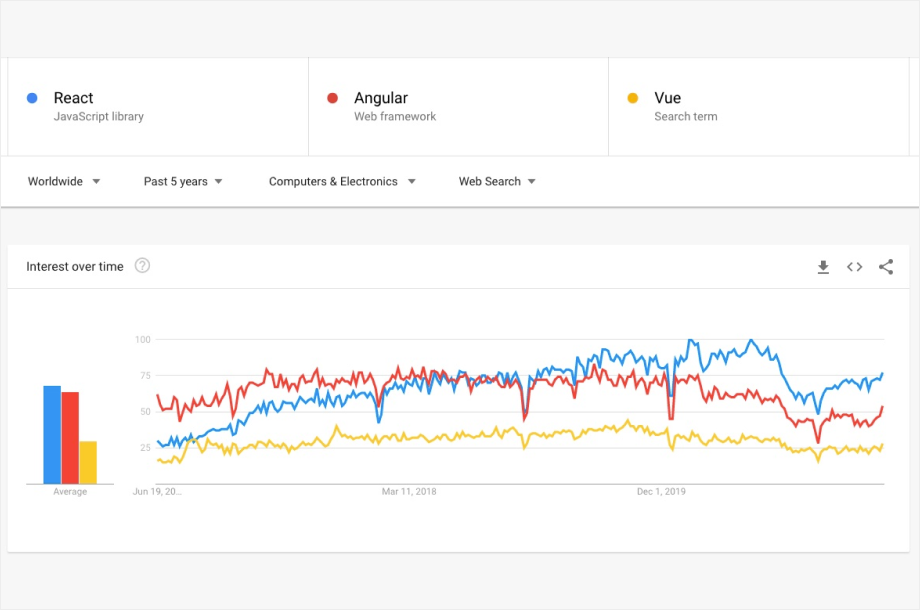
Google Trends

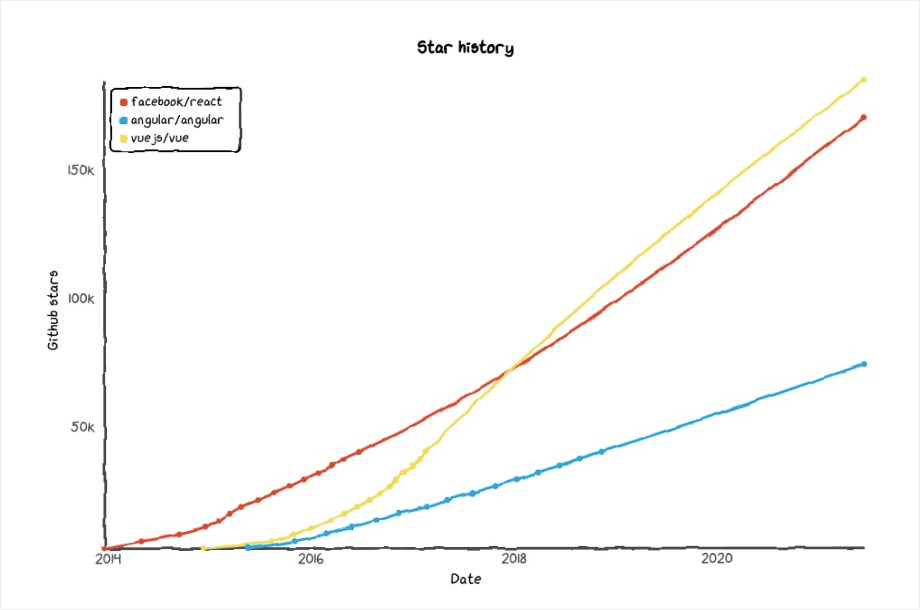
GitHub Stars

Overall, we can see that all three libraries have a positive trend in terms of downloads, rating on GitHub, and Google Trends.
If we look at Angular vs React on all of the charts, we can see very similar increasing trends. Vue has far more stars on GitHub, but trails behind in terms of downloads and searches. What could this mean?Popularity ≠ Number of Uses. We saved a tweet that perfectly describes this situation.
The basics
Let’s start with some definitions. Angular vs React vs Vue: what is what?
So what is Angular? Angular is an open-source framework for developing web applications, developed by Google; it has MVC architecture. It has a fairly large amount of functionality out of the box. The default programming language is TypeScript.
What is React? React is an open-source library for developing web applications, developed by Facebook. It doesn’t have much functionality out of the box, but it has a large enough community to create a huge number of third-party libraries for any purpose. The default programming language is JavaScript, but you can easily switch to TypeScript.
What is Vue? Vue is a progressive framework, developed by a former Google employee. It has some functionality out of the box, but not as plentiful as Angular. Just like React, it can also use both JavaScript and TypeScript.
Advantages of Angular
1. Angular CLI, which allows you to avoid the daily routine of creating components/modules/services, etc. with pre-prepared code with just one command.
2. Dependency Injection. A widespread design pattern that allows you to create a class that uses other classes. Changes in the definition of the used classes will not affect the created class in any way.
3. Directives — attributes that allow you to change the behavior of DOM elements or Angular components.
4. Two-way data binding: data that is changed in the View will automatically be changed in the module. On the other hand, if the data is changed in the module, it will immediately show up in the View.
Advantages of React
1. Virtual DOM helps React developers easily render any changes to the application without touching other parts of the DOM.
2. React allows you to repeatedly use components, which, in turn, takes a load off of the shoulders of developers, making development more efficient
3. React allows you to use different libraries for state management: e.g. Redux, MobX, xState, etc.
4. Unidirectional data binding ties up the code and makes it more stable.
Advantages of Vue
1. Small size. Your downloaded code is only 18KB in a zip archive.
2. Good documentation. The structure and descriptions are pretty good, making it very good for beginners.
3. MVVM architecture.
What to choose?
In our opinion, Angular is very well suited for any large enterprise project, where everything must be very well structured and clearly described. Angular is originally written in TypeScript and initially promotes that structure very well.
React is ideal for developing dashboards and data visualization, as it is quite fast and good in terms of performance and data swapping in the DOM. React is also good for social networks, news sites, and online stores as it has good SEO support, along with server-side rendering.
Vue is flexible enough in terms of use and shares quite a lot of overlapping use cases with both Angular and React. However, if we try to contrast Angular vs Vue, the latter one will be perfect for the development of any MVP project.
Conclusions
To close out, react vs angular: what are the main differences?
React opens up a lot of possibilities in terms of flexibility and makes things a little bit simpler. Angular is a framework that is ready to go, straight into the action. However, there is something that burdens this framework: the avalanche of different built-in features that are not necessary for the development of every project.
With React, you can do the same thing as with Vue and Angular, but you’ll have to turn to the community rather than reading the official documentation. The community is quite large and has already implemented almost everything you need.
Despite such differences between the three libraries/frameworks, it all comes down to personal preference. Focus on what you need at the time and what might work for you in the future.
We hope that this article was at least a little bit useful for you. If you have any questions regarding the development process, feel free to contact us at info@computools.com.

Computools
Software Solutions
Computools is a digital consulting and software development company that delivers innovative solutions to help businesses unlock tomorrow.









“Computools was selected through an RFP process. They were shortlisted and selected from between 5 other suppliers. Computools has worked thoroughly and timely to solve all security issues and launch as agreed. Their expertise is impressive.”