Cross-platform development of mobile app allows creating reliable applications for the two most popular mobile operating systems. It is extremely cost-effective and convenient. Moreover, it saves time during development and makes it possible to release a finished application in a short time. The most popular frameworks to date are Flutter and React Native. But what framework to choose for a new application or re-release of the old one? The research and comparative characteristics of Flutter and React Native will surely help you to choose.
Flutter: Modern Cross-Platform App Development Tool
Flutter is Google’s mobile UI framework for crafting high-quality native interfaces on iOS and Android in record time. Flutter works with existing code, is used by developers and organizations around the world. It is free and open-source. Mobile application development based on Flutter is still rather new since the framework was released in 2017. However, it has many advantages that make using Flutter extremely beneficial for companies. Software Solutions Computools is an IT consulting and software engineering company that delivers innovative solutions to help businesses unlock tomorrow. Our clients represent a wide range of industries, including retail, logistics, finance, healthcare, and others.
Computools
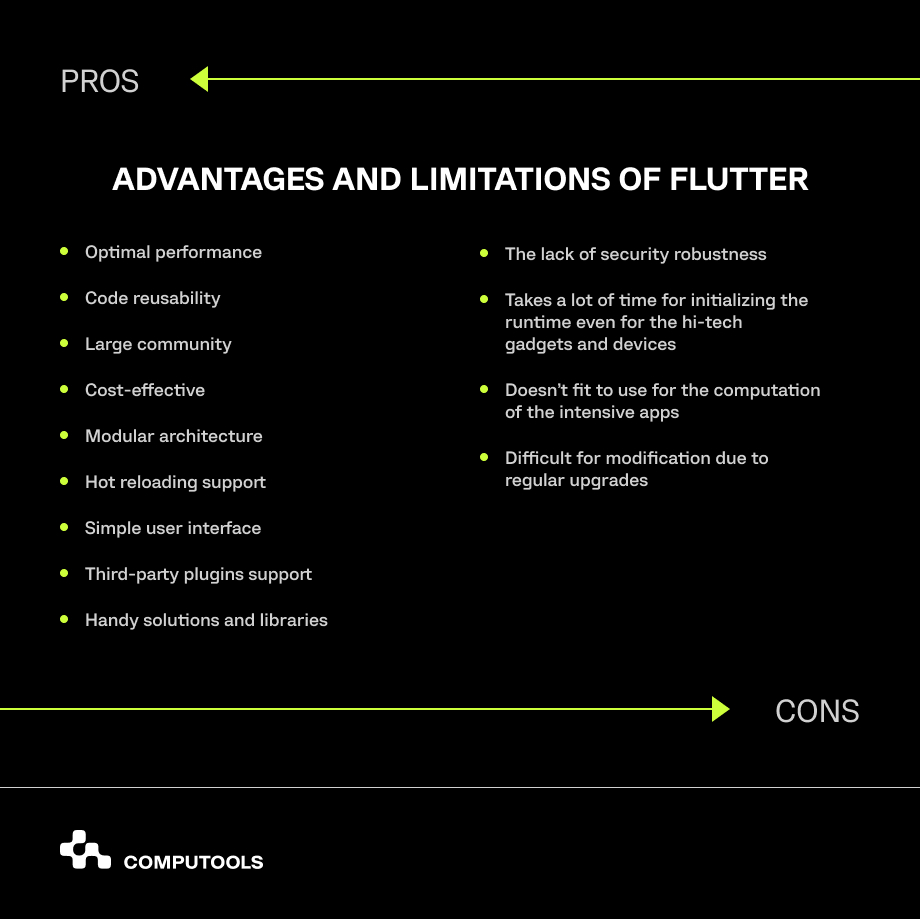
- Flutter is extremely flexible and expressive. It has a library of highly scalable widgets; offers complete support for the development of tailored interfaces with exclusive and engaging themes.
- It has a highly efficient, portable GPU rendering UI that permits it to work on multiple, up-to-date interfaces.
- Flutter can be easily inserted into the app on the WebView component. This helps the developers in easily visualizing the web content in the app. Also, this makes navigating the apps much easier.
- Flutter also allows the developers to localize the apps. This helps the apps in achieving a wider base of the audience as they then can be used globally as well.
- The framework offers total support for a wide range of Integrated Development Environments (IDEs) such as Visual Studio Code, Xcode and Android Studio.
- Flutter is well-equipped with native ARM (Advanced RISC Machines) code, making it all the more helpful for tech businesses and startup ventures.
All these benefits make the Flutter app reliable, stable, flexible and attractive to the user. Actually, several popular applications were developed in the Flutter framework. Such as AppTree, Reflectly, Tencent etc.

Many engineers admit that the Flutter app development process is much faster and more convenient. Since Flutter supports both IOS and Android option for cross-platform app development is feasible. It allows the developers to modify widgets and build a highly engaging native interface. Also, the immensely productive rendering engine makes it a great choice for developing native platforms.
Having an eye-catching user interface is always a big plus for a mobile app. It is important for UI Software Engineering to have a convenient tool to create original and friendly interfaces. Flutter features assist app developers in building highly engaging apps. These are set of visual and motion-rich widgets that make the app look beautiful and interactive on both platforms. These apps are easy to navigate and extremely user-friendly. With Flutter the developers may easily modify the interface by changing the variable in the state. Consequently, all changes will reflect in the UI. Also, Flutter makes it easier and quicker to set up the application compared to React Native.
It also been mentioned and then proved by the developers that Flatter makes web development process delightful through native codes, third-party integrations, and platform APIs. It allows easy access the native features and SDKs on both platforms and to reuse the widely-used programming languages for IOS and Android.
Developing apps for iOS Flutter takes to account the design standards of this operating system. It makes sure that every design component of the app on the particular operating system fully conforms to the design standards. Every element of the app is up-to-date and there is the complete appropriateness of the design across all devices. It is easy to build Android applications as well.
However, Flutter also has some cons, that may become a restriction to using it for a new app. It’s based on Dart and you have to know this language. If not, you’ll have to learn it for using Flutter. Actually, it is not hard to study Dart and won’t take much time, but developers can use JavaScript, React or Angular for the same purposes with React Native.
Since Flutter is a relatively new framework, it still has many flaws and needs community support. The lack of such support makes using Flutter somewhat difficult. Moreover, some functions also need refinement and improvement. For example, it can’t be used for Windows applications development.
React Native App Development
React Native is also a hybrid application framework introduced in 2013. The latest React Native version 0.61.1 was released on September 25, 2019. It allows developing applications at a much faster pace with the help of JavaScript. Many people use at least one React Native mobile app every day: Facebook, Instagram, Uber, Walmart, Tesla etc.
React Native is also cross-platform and open-source mobile app development framework that is used to build an extensive app for Android and iOS. This framework lays the ground open to all formats for a user to gain access to the particular app. It allows operating as hybrid mobile app development in a lucid manner.
React Native has become popular with a supporting open-source community, allowing to build React Native app for iOS and Android using one set of technologies, such as JSX, React Native components, and JavaScript. Unfortunately, React Native is still evolving, and it can be confusing when it comes to the decision which libraries to use to provide functionality that is not provided by React Native today, such as how to do UI navigation or use maps.

Some developers and experts admit that React Native iOS apps are more stable due to the usage of JavaScript. From the other hand they also say, that for complex applications, they have to write custom components or get deep into iOS, for example, when adding React Native to an existing native app.
From the very beginning, React Native framework was oriented to speed up and increase the efficiency of the development process. Getting comprehensive knowledge of React Native Technology is quite easy for a person who is aware of JavaScript. Developers don’t need any specified training like IOS’s Swift or Java for Android; and they need to have a rough sketch of JavaScript, a little knowledge of Native UI elements, some API related platforms and lastly, design patterns. That’s why it is widely used as a mobile app development platform by developers all over the world.
Facebook’s React JS UI library for web applications comes under the same sheath of React Native’s Hood. This technology makes React JS’s applications performance and also abstractions better than ever. It’s easy to understand programming language have laid the stepping stones to the evolution of hybrid web and mobile development.
It is also worth noting that React Native Android features allow building interactive and complex applications with a user-friendly interface. However, comparing with Flutter, it takes more time and requires much more efforts of the developer’s team to get the same result. However, React Native also renders its support for the third-party plugins offering a couple of options that include native modules and JavaScript modules. This is because it does not have some components in the main framework.
The React Native is known for its support for Live and Hot Reloading. Live Reloading is a tool that helps in compiling and reading the file where the developer had made the changes. It also offers a new file to the stimulator, automatically reading the app from the beginning. The Hot Reloading is based on the Hot Module Replacement (HMR) and made its inception after the initial reloading process.
By the way, it is possible that React Native testing is something that you will think about at the last moment, but you cannot skip it when it comes to applications on React Native. Although this framework offers more stable ready-made applications, they can give an unexpected crash if you do not find errors on time.

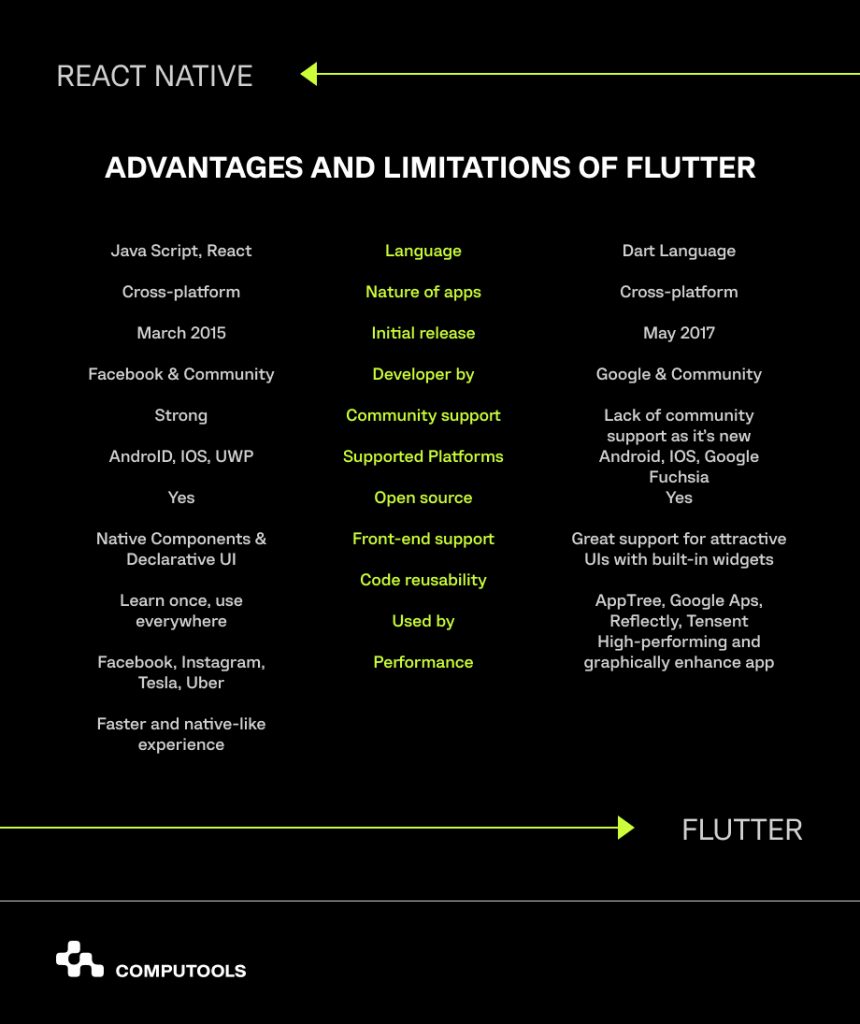
React Native vs Flutter: Detailed Comparison
Both frameworks have undeniable advantages that appeal to developers. However, which of these benefits are actually really important for building a new application? A detailed comparison of Flutter and React Native will help to choose the best mobile hybrid framework.
Languages
React Native uses JavaScript along with JSX syntax for building views. JavaScript can be used for mobile development as well as web programming. Additionally, developers can choose Node.js for back-end development. It allows us to use one language for all parts of the stack.
Flutter utilizes the Dart programming language. This language isn’t as popular as JS, but Google uses and promotes it. Dart offers a gradual learning curve for native and React Native developers.
Documentation
Google offers strong and well-structured documentation for the Flutter UI framework. On the other hand, React Native provides users with poor documentation. Despite the fact that there are many React Native users, the unstructured guide is still a significant disadvantage.
Although Flutter is a new framework, it’s quite easy to switch to it. The Dart language is similar to Kotlin, Java, and so on. So, developers who know those programming languages can start using Dart for Flutter mobile development without many obstacles.
Performance
React Native requires a JavaScript bridge in order to interact with native elements. Flutter’s Dart programming language compiles the code faster in comparison to JavaScript. As a result, it can display animations at 60 fps as a standard.
React Native’s architecture consists of two main parts: JavaScript language and native. In the beginning, it uses only JS. However, to interact with the device (e.g. notifications), it is necessary to utilize the bridge. It assists in converting JavaScript variables to native ones. That’s why React Native is powerful but slower than other native mobile app development tools. It is evident in the animation speed.
UI Components
One of the most significant advantages of Flutter is the opportunity to utilize its UI components instead of the OS’s native ones. As a result, it’s much easier to provide customized UI components and improve flexibility. Using Flutter’s widgets, it’s possible to achieve a high level of compatibility with OS’s components along with native screens. However, there is still a necessity of the Cupertino library for iOS applications development, e.g. iOS-style form components.
On the other hand, the developers can get a more personalized user experience because the React Native UI libraries are quite extensive.
Community
React Native was launched in 2015, and Flutter was released only in 2017. As a result, a lot of popular mobile applications were developed with the help of React Native, e.g. Facebook, Skype, Instagram, and so on. Additionally, React Native has many more users when compared to Flutter. Nevertheless, Flutter is gaining popularity fast.
Some quick statistics:
- Flutter has 72,675 GitHub Stars, while React Native has 80,034.
- React Native is the third most wanted tool among developers. Flutter has the 6th place as of early 2019.
- React Native has 56,808 Stack Overflow questions. Flutter was tagged in 21,357 questions.
Although many consider the lack of support of Flutter community to be a serious flaw, structured documentation and a rapid increase in popularity successfully compensate it.
Flutter is a relatively new tool that can bring a lot of benefits to mobile application development. It’s even possible that it could become more widespread than React Native. Google tends to create functional tools and invest in its promotion.
Development Speed
Flutter provides speedy app development making developers quite happy. Flutter also allows using native code so that the app can have the native feel. There are a ton of widgets that are included like navigation, scrolling as well as fonts. Also, Software Engineering metrics show that usage of Flutter can be advantageous mainly in solving problems with the UI interface.
React Native app development process takes little time due to the presence of ready-to-use components that help accelerate the landscape of mobile application development without creating many problems for app developers. React Native framework reduces the time frame for mobile app development, adds more to the user interface and takes less time to develop projects.
Stability Comparison
Stability becomes an important factor during cross-platform app development. Flutter was lacking behind since it had only its alpha version, which was not very suitable for longer projects. However, recently Google has announced the Flutter Beta 2, which offers improved developer tools and asset system.
React Native was quite stable from earlier and it also enjoys the support of a large community of contributors.
Testing
Developers have all JavaScript frameworks available for React Native app testing at a unit level. However, when it comes to UI and automation testing, the situation is not really good. Although a number of third-party libraries are available, there is no clear picture there.
Flutter is a new framework and when it comes to testing a new framework it’s somehow difficult but flutter uses Dart which offers an excellent unit testing framework which can be utilized. So, Flutter provides developers with a great option for testing the widgets on a headless runtime, at unit test speeds.
While choosing a framework for your cross-platform app development, you need to analyze many factors like budget, time, application size, platforms, and so on. This means that choosing the best framework for mobile development will depend on the individual task. However, many experts agree that the ever-growing interest in Flutter, its use and promotion by Google will eventually lead it into the lead. On the other hand, the strong support of the React Native community, its proved reliability and stability, also makes this framework very popular and actively used.
Learn more about the possibilities of technology for your development at info@computools.com.









“Computools was selected through an RFP process. They were shortlisted and selected from between 5 other suppliers. Computools has worked thoroughly and timely to solve all security issues and launch as agreed. Their expertise is impressive.”