Our client needed to enhance its online service for managing company finances to attract more users and improve user satisfaction. As a result, Finmap Online received positive feedback from users and experienced improved conversion rates. Our team helped develop the platform’s engineering and data analytics components, ensuring its effectiveness and relevance.
The client, Finmap Online, is a forward-thinking online service provider in the specialised finance industry. It primarily focuses on serving the needs of small and medium-sized businesses (SMBs) and start-ups. The company aims to empower these businesses by offering innovative financial management solutions that streamline processes, improve financial planning, and enhance overall efficiency.
The platform lacked support for the English language and dedicated iOS or Android applications, restricting its accessibility to a broader user base. The existing one had vulnerabilities in data security, posing risks to users’ financial data. Its design and features needed improvement to enhance user satisfaction and attract more users.
The Computools team recognised the significance of addressing these weaknesses to enhance the platform’s usability, security and appeal. Key solutions included:
This service encompasses features like automated financial reporting, seamless synchronisation across diverse devices, debt management, an intuitive calendar for precise financial planning, facilitated scheduled transactions, robust API integration, proprietary algorithmic tools, multi-currency support and personalised analytics. Notably, the service allows the critical capability to efficiently oversee both individual and corporate financial portfolios through a web-based application. Moreover, it provides a mechanism for granting selective access to designated components, thus enabling the generation of in-depth financial reports and identifying potential fiscal vulnerabilities.
Computools was the ideal choice for the Finmap Online project due to its deep expertise in specialised finance and comprehensive project approach. The collaborative and client-centric approach fostered open communication and ensured that the project’s objectives were understood well and executed in alignment with the client’s vision. Computools employed cutting-edge technologies, established a robust communication framework and had a proven track record of successful project deliveries, instilling confidence in their capabilities.
The primary challenges included limited accessibility, data security vulnerabilities, and the need for improvements in user experience and features. These challenges hindered the platform’s ability to attract more users and enhance user satisfaction.
The client initiated the selection process by conducting a thorough evaluation of potential contractors, as this project was important to them. Several technology firms were in contention, each with its own set of credentials and strengths. Finmap Online recognised the necessity of aligning with a partner who not only possessed the technical prowess to execute the project but also had a deep understanding of the specialised finance industry.
Our team participated in various aspects of the project, focusing on both generalist and specialist roles to deliver comprehensive solutions tailored to the client’s needs.
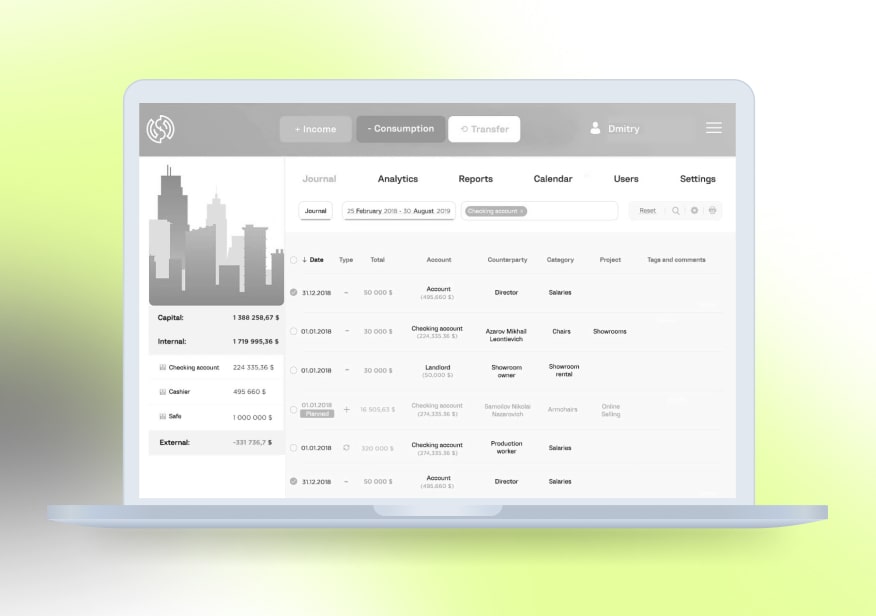
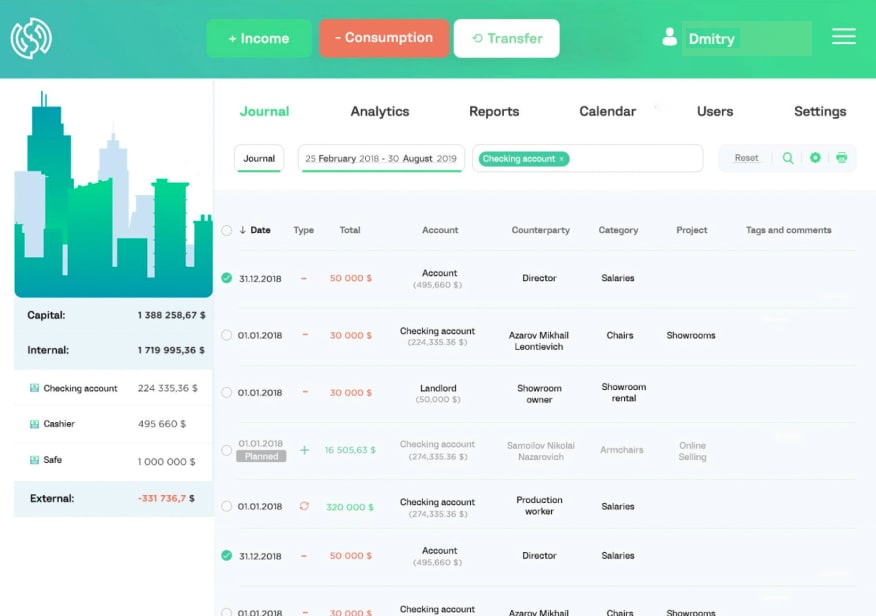
The result of cooperation was an updated page of financial services, which quickly received many positive reviews from customers. Also, user-to-customer turnover has increased several times over. Our engineers developed and applied necessary updates for existing services, made a complete page redesign, and provided extra protection and safety of the customer’s financial data.
The design tasks collectively contribute to the successful transformation of Finmap Online, making it a visually appealing, user-friendly and highly functional platform for managing company finances, catering to the needs of start-ups and small to medium-sized businesses.

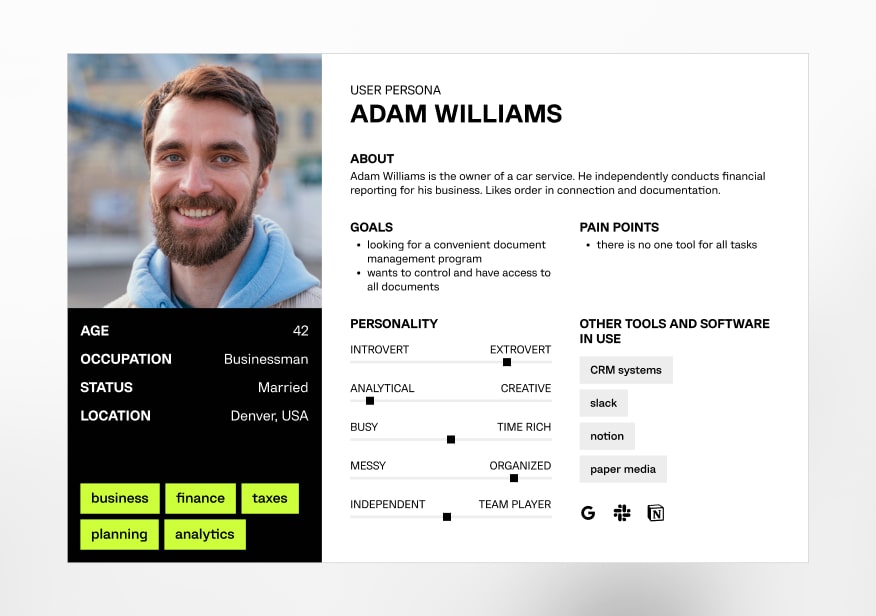
Creating a fictional profile representing a typical platform user.

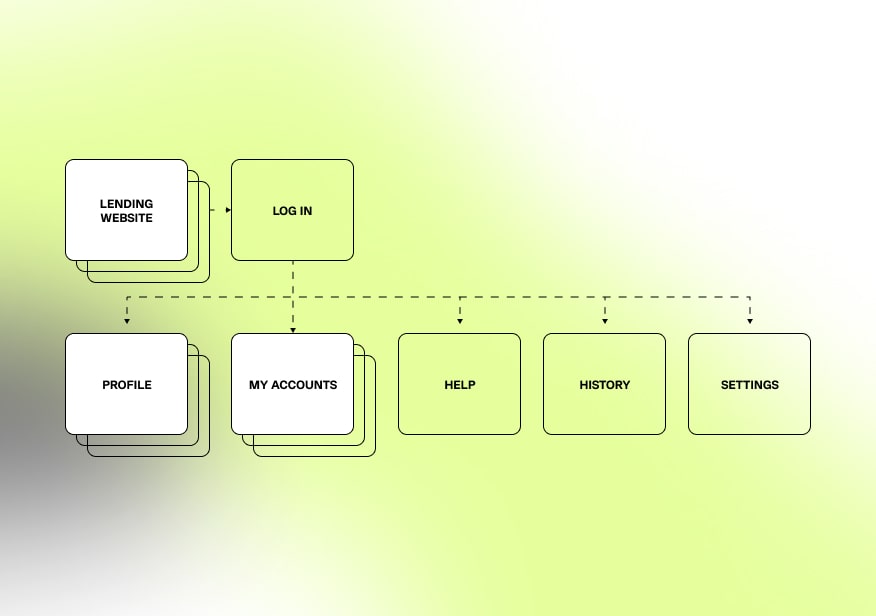
Visual representation of platform structure and content hierarchy.

Basic layouts outlining page elements and their placement.

Final design with graphics, colours and interactive elements.
Node.js
This is a runtime environment based on Chrome's V8 JavaScript engine. Node.js has a lot of benefits, such as better efficiency and overall developer productivity, code sharing and reuse, speed and performance, easy knowledge sharing within a team and a huge number of free tools. It gives greater flexibility, the development is less time-consuming and, as a result, we get fast and reliable software.
ReactJS
React is an efficient, declarative and flexible open-source JavaScript library for building simple, fast and scalable front ends of web applications. React basically allows developers to utilise individual parts of their application on both client-side and server-side, which ultimately boosts the speed of the development process. React code is easier to maintain and is flexible due to its modular structure. This flexibility, in turn, saves a huge amount of time and cost to businesses.
TypeScript
TypeScript provides highly productive development tools for JavaScript IDEs and practices, such as static checking. TypeScript makes code easier to read and understand. With TypeScript, we can make a huge improvement over plain JavaScript. Moreover, it guarantees static typing and more control over the data while developing.
Redux
Redux is a predictable state container for JavaScript applications. It helps to write applications that behave consistently, run in different environments (client, server and native) and are easy to test. lt provides a great developer experience, such as live code editing and a time-travelling debugger.
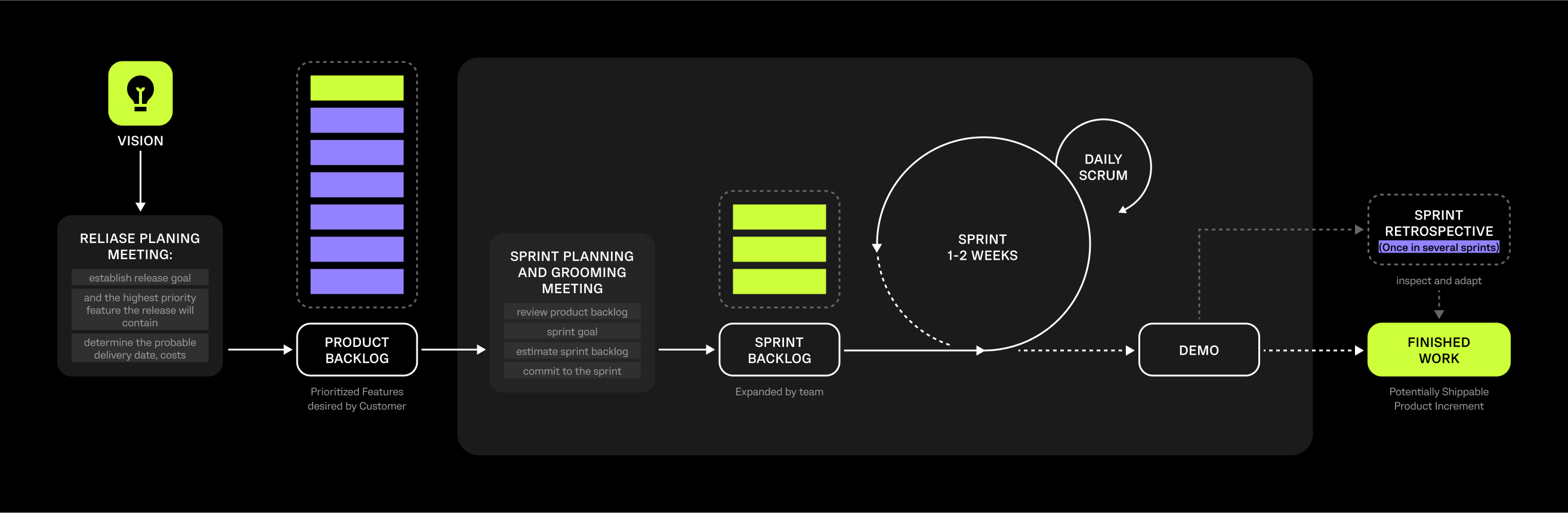
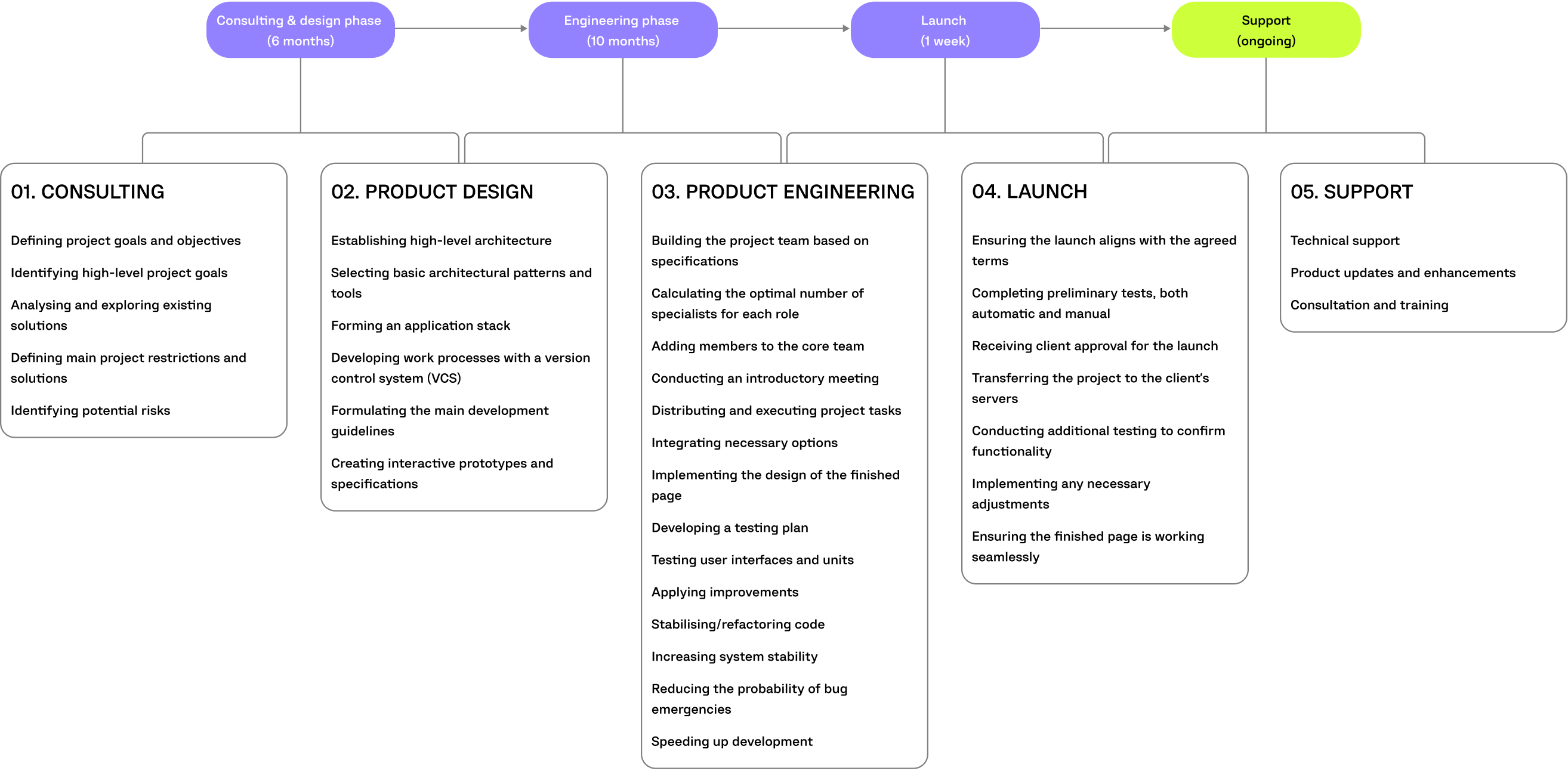
The methodology is selected individually for each project. A waterfall was selected for this project. Waterfall methodology is a linear project management approach where stakeholder and customer requirements are gathered at the beginning of the project. Then, a sequential project plan is created to accommodate those requirements. This management methodology has at least five phases that follow in strict linear order, where a phase can’t begin until the previous phase has been completed. It has some important benefits. Because project requirements are agreed upon in the first phase, planning and scheduling are simple and clear. With a fully laid-out project schedule, we can give an accurate estimate of your project cost, resources and deadlines. It’s easy to measure progress as we move through the phases and hit milestones. Customers aren’t perpetually adding new requirements to the project, delaying production.


“Computools was selected through an RFP process. They were shortlisted and selected from between 5 other suppliers. Computools has worked thoroughly and timely to solve all security issues and launch as agreed. Their expertise is impressive.”