Get pricing →
- Services
- Capabilities
- Industries
- Clients
- Solution Hub
- Company
- EN
- Get pricing
Our client needed a sophisticated system for exchanging cryptocurrencies with various financial instruments. With our help, CrypDrift successfully exchanged stocks, instruments, and cryptocurrencies by implementing automated trading bots and expanding its customer base from B2B to B2C. Our company provided CTO as a service to ensure the successful integration of this system.
CrypDrift is a fintech company that needed capital markets software development. The client wanted a user-friendly interface allowing users to perform basic trading operations, including setting up trading bots.
Before starting cooperation with us, one of the main problems was the difficulty of using the accumulated experience and functionality in B2B and B2C trading. In addition, it was important to ensure the exchange between fiat shares and cryptocurrencies. The technical challenges in implementing the main idea were also serious. In these circumstances, there was a need for a comprehensive approach to the development and implementation of a cryptocurrency exchange system. Despite these difficulties, our client had extensive experience in trading and a strong position in the B2B segment, and his idea attracted considerable interest in the market.
The team with Computools’ CTOaaS successfully implemented a system for stocks and cryptocurrency exchange. They also developed a system that enables automated trading through trade bots, considering network latency in trading servers. Additionally, they expanded the client’s offering from B2B to B2C by enhancing functionality and improving the user experience.
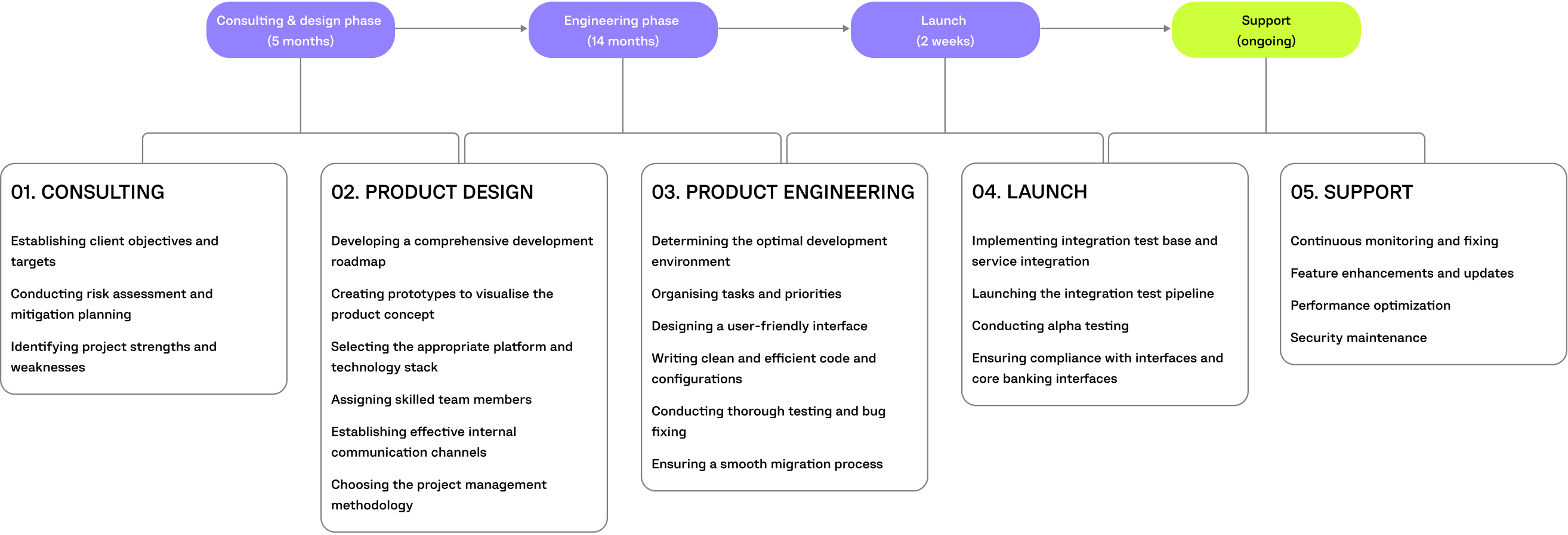
The process involved:
Computools successfully implemented the system with key functionality for crypto price monitoring, exchanging stocks and other financial instruments. Our team built an interface that allows users to perform necessary trading operations, including setting up trading bots. Overwhelmingly positive feedback from the community. 70% of users are “Satisfied” or “Highly satisfied” with the changes. The new individual consumer segment reached 50,000 users in the first year.
Computools has a team of experienced professionals skilled in a wide range of technologies and industries. Our expertise is valuable in developing high-quality software solutions. We provide CTO as a Service with an experienced professional, allowing us to understand the specific challenges and opportunities the client faces and create solutions that address them.
The client had a rich experience and a strong market position. However, they were facing an issue in leveraging this success to enter the B2C market.
Communication channels were established to ensure effective collaboration and coordination between the development team and the client. Regular meetings, updates, and feedback sessions were conducted to facilitate financial software development and address any concerns that arose during the process.
During the project, an analysis phase was conducted to create the system architecture and design, which involved developing trading and financial operation algorithms on paper. Subsequently, the core system was implemented, integrating crypto price market data sources and interactive brokers. The team also focused on enhancing functionality, specifically targeting user experience improvements for B2C users.
During the development process, we identified inefficiencies in exchanging cryptocurrencies and fiat shares and proposed changes that led to improvements. We also customised trading algorithms to optimise client results. The user analysis helped us develop functionality aimed at their needs, which contributed to increased satisfaction from using the product.
C++
C++ offers low-level control and efficient memory management and is commonly utilised for system-level programming and performance-critical applications.
Go
Go features a strong type system, garbage collection, and built-in support for concurrent programming, making it well-suited for developing scalable and efficient backend systems.
Node.js
Node.js allows developers to run JavaScript code outside the browser, making it ideal for server-side applications. Node.js provides an event-driven, non-blocking I/O model, enabling the creation of highly scalable and efficient network applications.
React and TypeScript
React and TypeScript combine to develop robust and maintainable web applications with enhanced type safety and component-based architecture.
MongoDB
MongoDB offers a flexible schema, allowing for dynamic changes in data structure, and supports distributed data storage, making it suitable for scalable and agile application development.
Kubernetes
Kubernetes provides a robust framework for managing containerised workloads, enabling efficient resource utilisation, high availability, and easy scaling across a cluster of machines.
PostgreSQL
PostgreSQL provides robust data integrity, ACID compliance, and support for complex queries, making it suitable for a wide range of applications requiring structured data storage and management.
The need for a flexible and iterative approach to project development drives the choice of Agile methodology. It enables quick adaptation to changes in client requirements, evolving solutions, and a constantly changing environment. Agile methodology promotes continuous learning and process improvement throughout the development process.
Furthermore, Agile methodology actively involves the client in the development process. Regular demonstrations, feedback and active client participation allow for refining of requirements and ensuring the development outcomes align with their expectations.


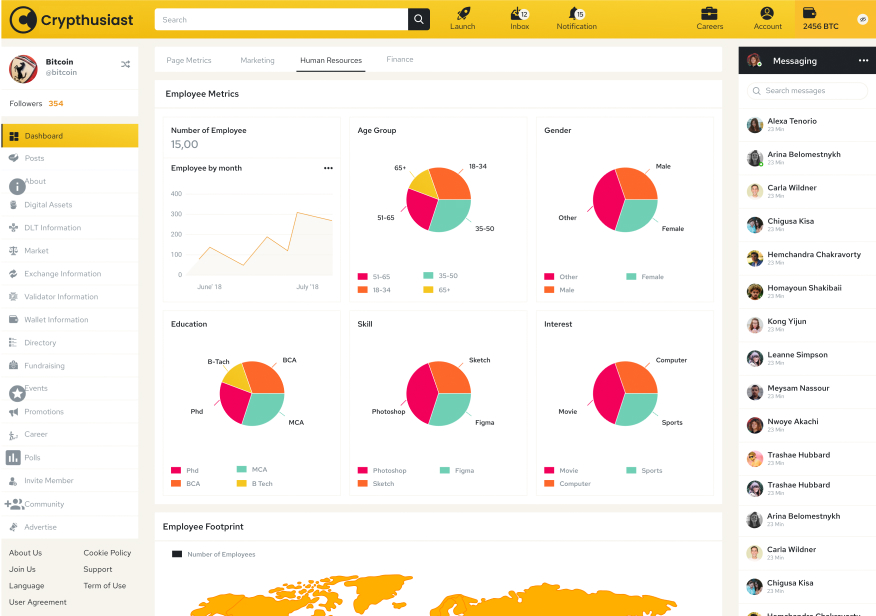
Crypthusiast is a social network platform designed for cryptocurrency enthusiasts to exchange multiple cryptocurrencies within minutes. Computools helped them build a powerful social network with market forecasting and engaging tools, and they streamlined crypto management for profitable user experiences.
The client, Crypthusiast, is a company that provides a platform for cryptocurrency exchange with elements of social networking. They sought to create a platform where users can exchange over 150 cryptocurrencies quickly and engage in discussions about the subject. They aimed to attract a global community of crypto-enthusiasts. With a dedicated CEO, product owner, subject matter expert, and marketing team, Crypthusiast aimed to establish a thriving social network for cryptocurrency enthusiasts worldwide.
The client experienced challenges initiating the user acquisition process and executing an effective marketing campaign to launch a social network from scratch. Additionally, designing a system that allows users to forecast price dynamics and track the accuracy of their predictions required extensive development efforts. Integrating various tools for cryptocurrency exchange, data sources, and news analysis from diverse sources further added to the complexity. The client team needed an expert CTO to fulfill these tasks.
Computools provided the client with a CTO as a service and a tech team that worked closely with the client for social network software development and addressed these challenges. Our expert CTO successfully created a roadmap to an engaging network with tools that attracted active user participation. He was also responsible for developing a signal system, enabling users to receive reliable market forecasts and monetise their predictions. A comprehensive set of tools was designed to assist users while providing functionality for companies to leverage the system.
Computools CTO and the client’s team successfully developed a social network platform that attracted 10,000+ users on various devices. The platform’s engaging tools and comprehensive features contributed to achieving 90% of the Premium Feature Yearly Plan and Subscription Plan Monthly sales targets.
Computools was chosen as the technology partner for this project due to our expertise in developing a social network platform, our ability to address specific challenges in user acquisition and marketing, and the successful creation of engaging tools and a signal system for market forecasts.
The challenge for our client was launching a brand-new social network platform in a competitive space. They envisioned a platform specifically designed for cryptocurrency enthusiasts, but attracting users and establishing a thriving community presented a significant hurdle.
The development of social network software involved creating a concept focused on user analysis, specialised UX, and system design. We developed the core system, incorporating key features to provide users with reliable information. Additional tools were enhanced to support cryptocurrency work, and a module for business users was developed.
Computools’ CTO screened the pool of engineers to complement the client’s team and accelerate Crypthusiast development. The team consisted of specialists carefully chosen based on their specific expertise to tackle the case’s challenges. It was a strong team with experience working together.
The CTO recognised the importance of creating an engaging and user-friendly platform to attract and retain users. To address the need for accurate market forecasts, the team developed a robust signal system that enables users to receive reliable predictions.
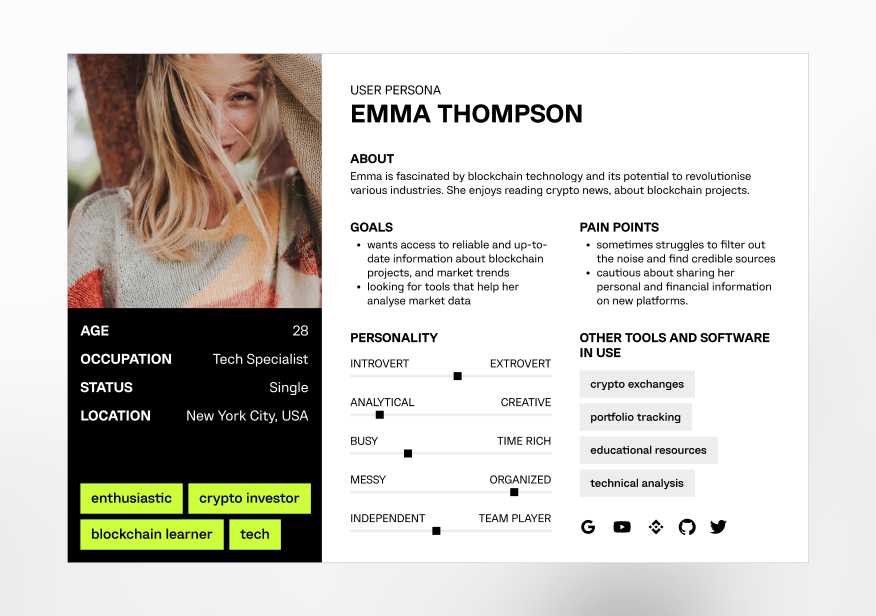
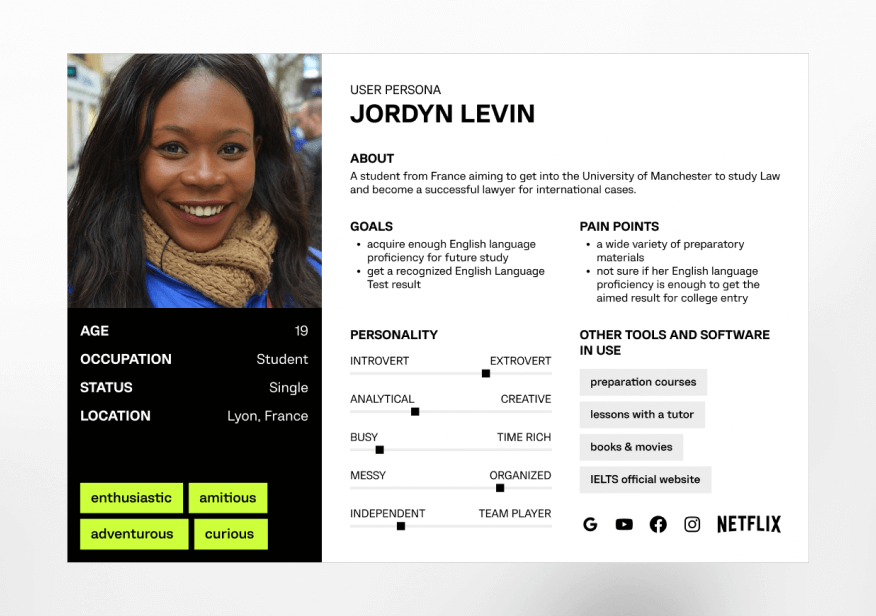
Design tasks involved creating semi-fictional user profiles to guide product development, logically structuring website content, creating the interactive design, and finalising the visual design of the product's user interface before moving it into development. These design elements are essential for building a user-friendly and visually appealing social network platform for cryptocurrency enthusiasts.

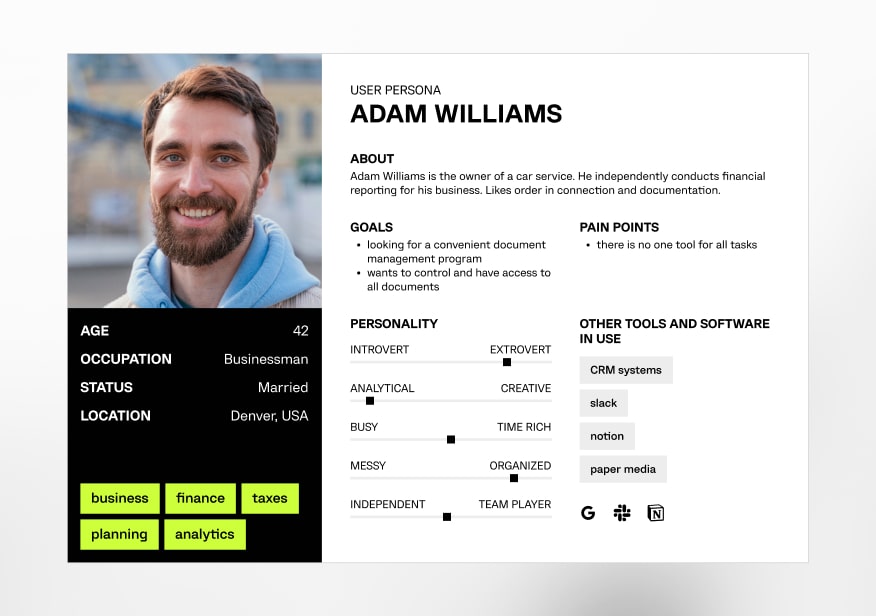
Creating profiles of potential users for product design.

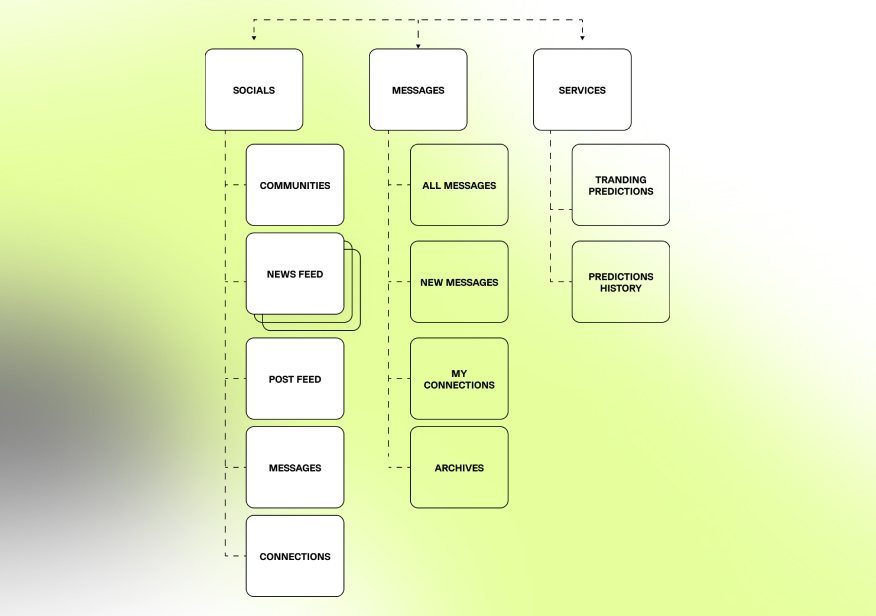
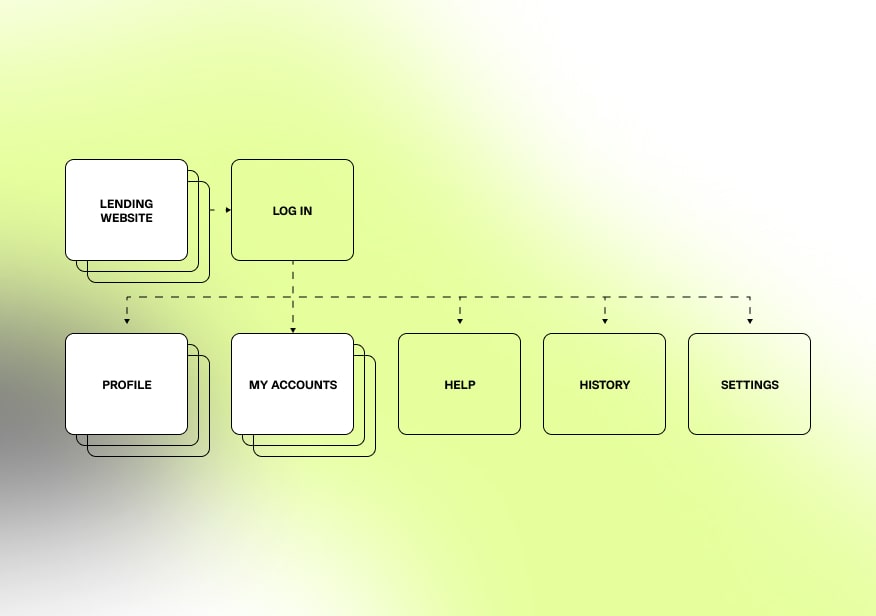
Organising web content logically within the site.

Creating interactive design blueprints for product layout.

Finalising the product's visual design for development.
Java Spring
Used for backend development, Java Spring is a popular framework that provides a robust and scalable environment for building enterprise-grade applications.
React
Employed for front-end development. React is a JavaScript library for creating interactive and dynamic user interfaces. It allows for efficient rendering and component reusability.
TypeScript
TypeScript is a superset of JavaScript that adds static typing capabilities, enhancing code maintainability and catching errors during development.
PostgreSQL
As a powerful and open-source relational database management system, PostgreSQL was utilised for efficient data storage, retrieval, and management within the application.
Kubernetes
Kubernetes is a container orchestration platform that simplifies the deployment, scaling, and management of containerised applications, ensuring high availability and scalability.
Docker
Docker is a containerisation technology that packages the application and its dependencies into lightweight, portable containers, enabling consistent deployment across different environments.
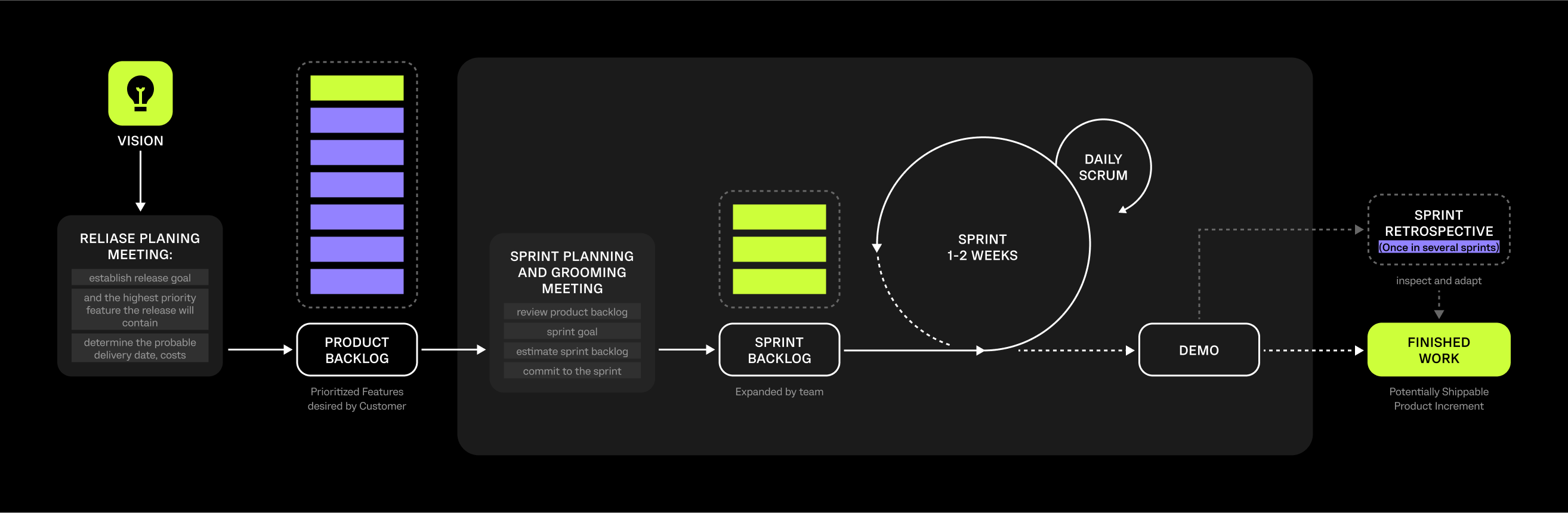
Agile methodology was used for project management services, which is a flexible and iterative approach to project management. Key aspects of Agile were incorporated to ensure efficient planning, execution, and adaptation throughout the project lifecycle.


Our client, the British Council, needed a modern, responsive website to promote their English language tests effectively. Our team helped by developing a comprehensive CX strategy and design, including UX/UI enhancements. Computools assisted in revitalising and optimising the platform, which resulted in a user-friendly, efficient website that improved user engagement and increased test registrations.
The client is a prominent organisation that aims to promote British culture and values globally. With a reach that extends to over 100 countries, they reach 650 million people each year. Employing a workforce of more than 7,000 dedicated full-time employees, this organisation is committed to fostering cultural exchange, educational opportunities, and intercultural relations.
The British Council wanted a modern, responsive design and improved user experience. Also, they needed to consolidate resources for the IELTS English proficiency test. The presence of unofficial test materials negatively impacted their brand reputation, prompting the need for a strategic approach to resource consolidation.
Additionally, the lack of clear guidance for test preparation, progress tracking, and readiness was a concern. The client recognised the need for a user-friendly, structured solution to streamline the test preparation process.
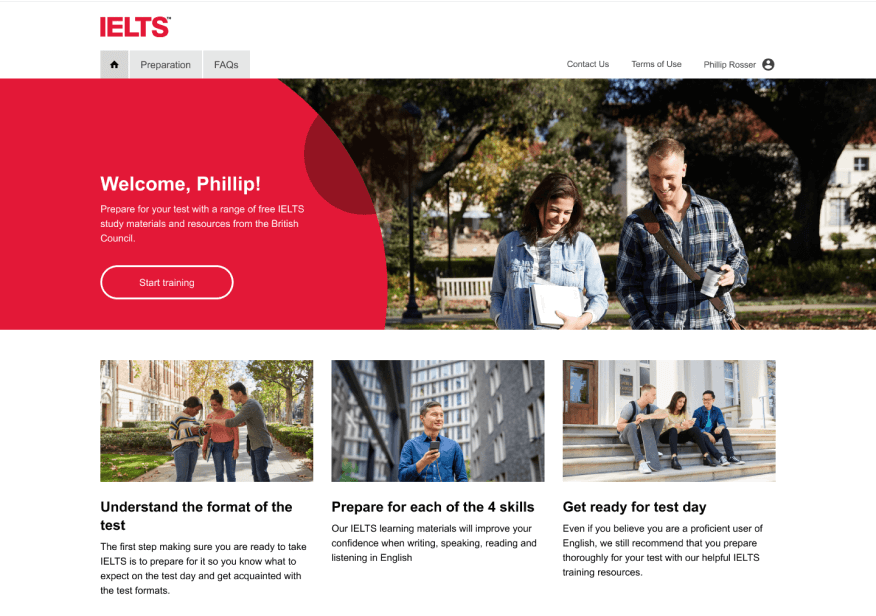
Computools undertook a digital transformation project to revitalise and optimise the website. The solution included user research to understand user needs, service design to enhance user experience, portal development for content delivery, website hosting set-up, and analytics integration. The result was a responsive, user-friendly platform that met the British Council’s branding requirements and significantly increased revenue, user throughput, and process automation.
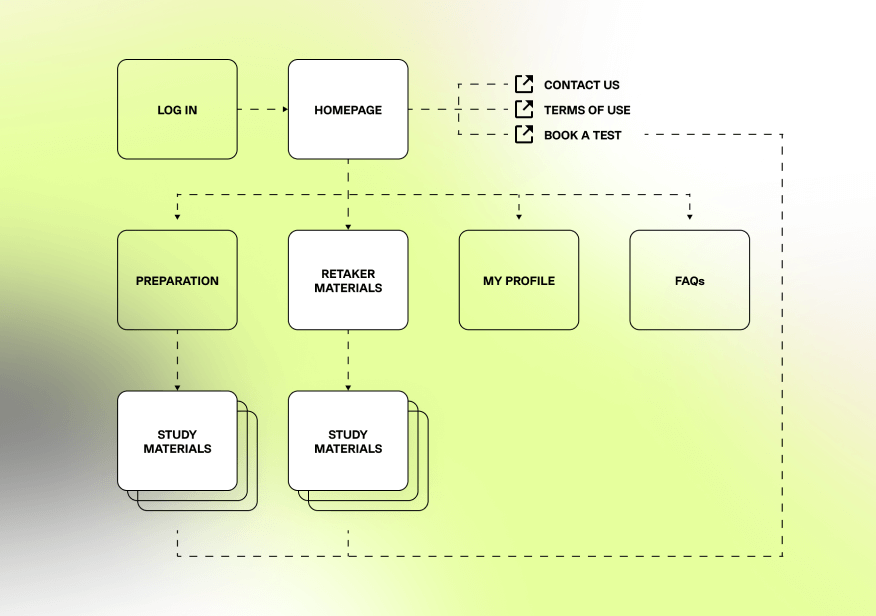
Our primary mission was to provide candidates with a streamlined and structured pathway for test preparation, offering essential resources such as PDF files and webinar videos. We established a user-friendly WordPress platform as the host to facilitate easy access to educational materials, simplifying navigation and accessibility for candidates. Additionally, we implemented critical search engine optimisation (SEO) techniques to enhance the portal’s visibility and accessibility, ensuring it reached wider audience.
We integrated comprehensive user analytics into the platform, generating in-depth reports that provided valuable insights into user behaviour and preferences, helping to refine the user experience. We also implemented an email notification system to enhance communication with users, ensuring they received important updates and information promptly.
Our overarching goal was to simplify and improve the test preparation process, offering a valuable resource for candidates. This project underscored the client’s commitment to educational excellence and our dedication in helping them succeed in their mission.
As a result of this project, the client successfully launched a web portal that simplified IELTS test preparation. We optimised landing pages, implemented SEO strategies, and enhanced resource editing, and now this portal offers essential educational resources. The impact is notable, with a significant 42% increase in the number of tests administered globally in 2022, as compared with 2018.
Computools was selected as the ideal partner for this project for several reasons:
The client’s journey to find the right partner for their project was a careful and detailed process. They considered several options but chose Computools for a few key reasons.
They liked that we know their industry inside and out. We have a strong track record of delivering high-quality digital solutions and meeting deadlines. Plus, our experience working globally matched their international reach. In the end, they chose us because they believed in our expertise and our ability to get the job done well and on time. Our partnership is built on a shared commitment to getting great results for their business.
We remain available to address post-launch enquiries, issues or enhancements. We conduct regular maintenance and updates to keep the product running smoothly, correct potential issues, and introduce new features as needed. We continuously apply data analytics to gain insights into user behaviour, pinpoint areas for improvement, and tailor the product to user preferences. We focus on security measures with ongoing monitoring and updates to safeguard user data and maintain the product’s integrity.
We integrated comprehensive user analytics into the platform, allowing for the generation of detailed reports. These reports offered valuable insights into user behaviour, which helped us refine and enhance user experience continuously.
These design challenges were important components of the project and contributed to the successful development and implementation of the English test preparation web portal.

Creating profiles of typical users for design reference.

Structuring pages and content for logical navigation.

Drafting blueprints for interface layout and interaction.

Designing the visual elements for user interaction.
WordPress
WordPress is one of the world's most popular content management systems. With its help, you can create and manage sites of various kinds without knowledge or engineering skills. It allows you to create and publish entries, place widgets, change the design, arrange, and display various elements, etc.
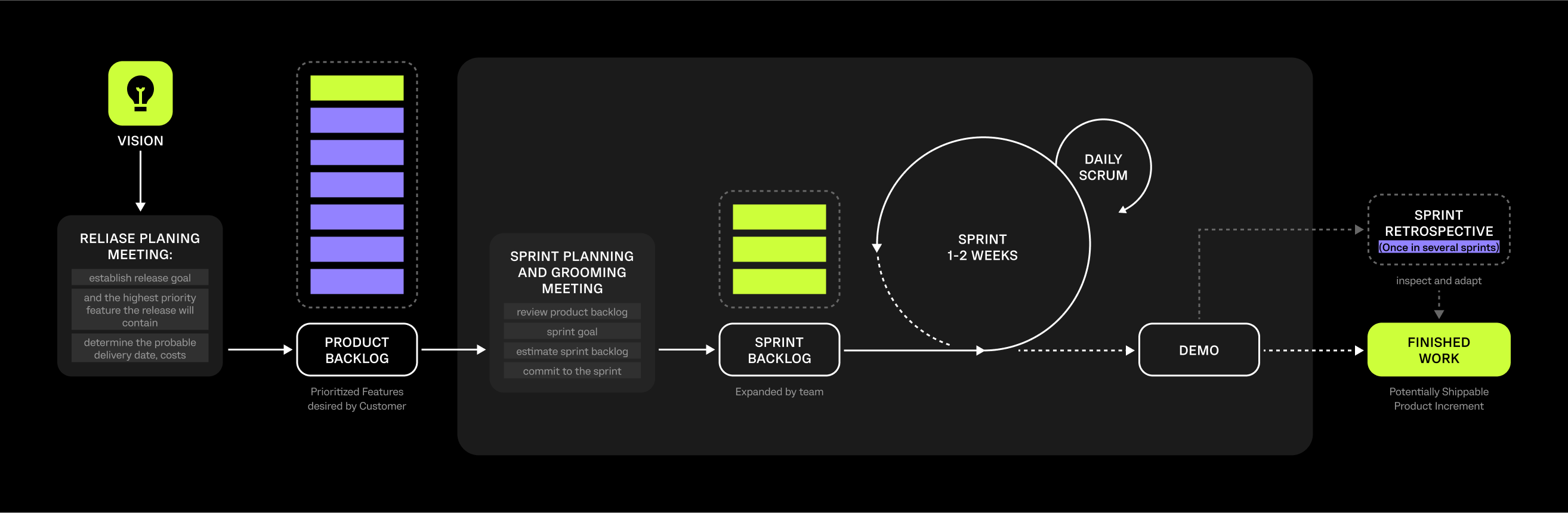
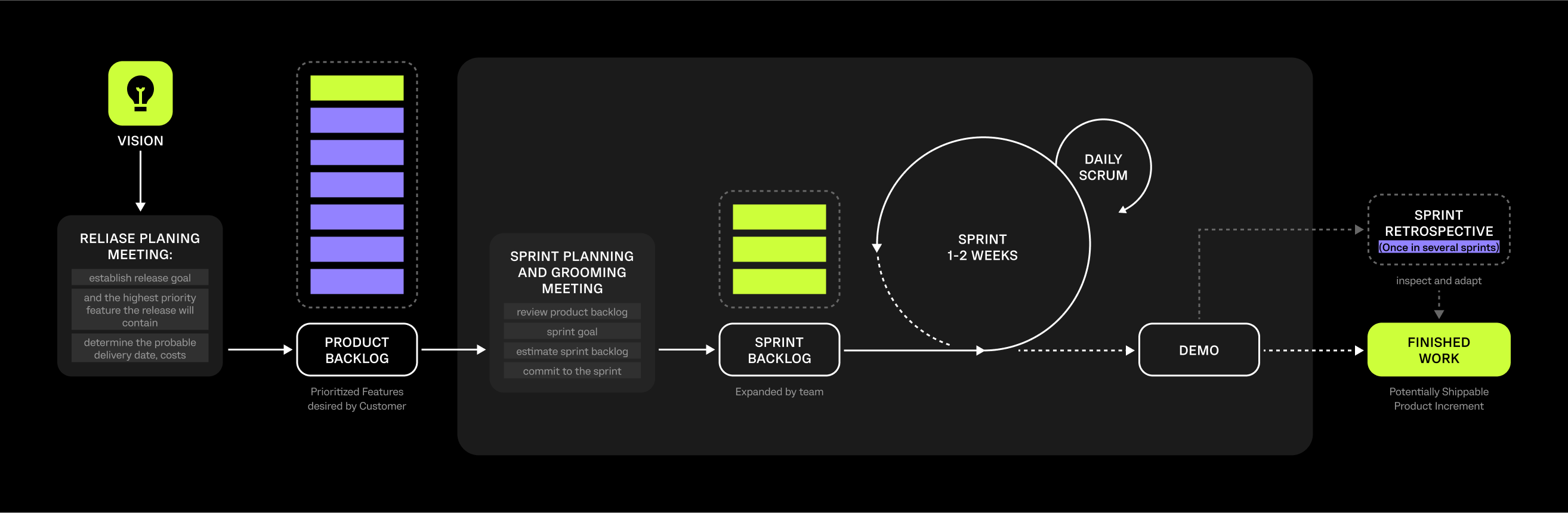
Scrum is a management framework where one or more cross-functional, self-organised teams create a product in stages.
First, we worked on preparing the website design, initial DevOps, and business analysis, and then we gradually moved into the WordPress development and quality assurance stages.


Our client, a healthcare company, needed an effective tool for transplant patients to adhere to their medication regimens. Our team helped by developing an app with a modernised system that simplifies medication schedules. Computools assisted in achieving significant business benefits, including increased user throughput, order value, productivity, and revenue, while reducing costs and automating business processes.
The client is a representative of the healthcare and pharmaceutical industry in the United States. They deeply understand the problem the project addresses and are interested in additional aspects, such as education and positive reinforcement for medication adherence.
The project’s primary aim was to address the crucial need for timely medication adherence, especially for individuals dealing with various diseases and post-procedural recovery. Recognising the importance of strict medication schedules, the project focused on creating an application to remind patients to take their next dose of medicine accurately at the required time. The project aimed to make the medication schedule process enjoyable and straightforward. Users could easily download the application from the marketplace.
We created an attractive and interactive design and used NodeJS, Parse Server and MongoDB technologies to create a system that offers an optimal user experience and effectively addresses the competition in the healthcare app market.
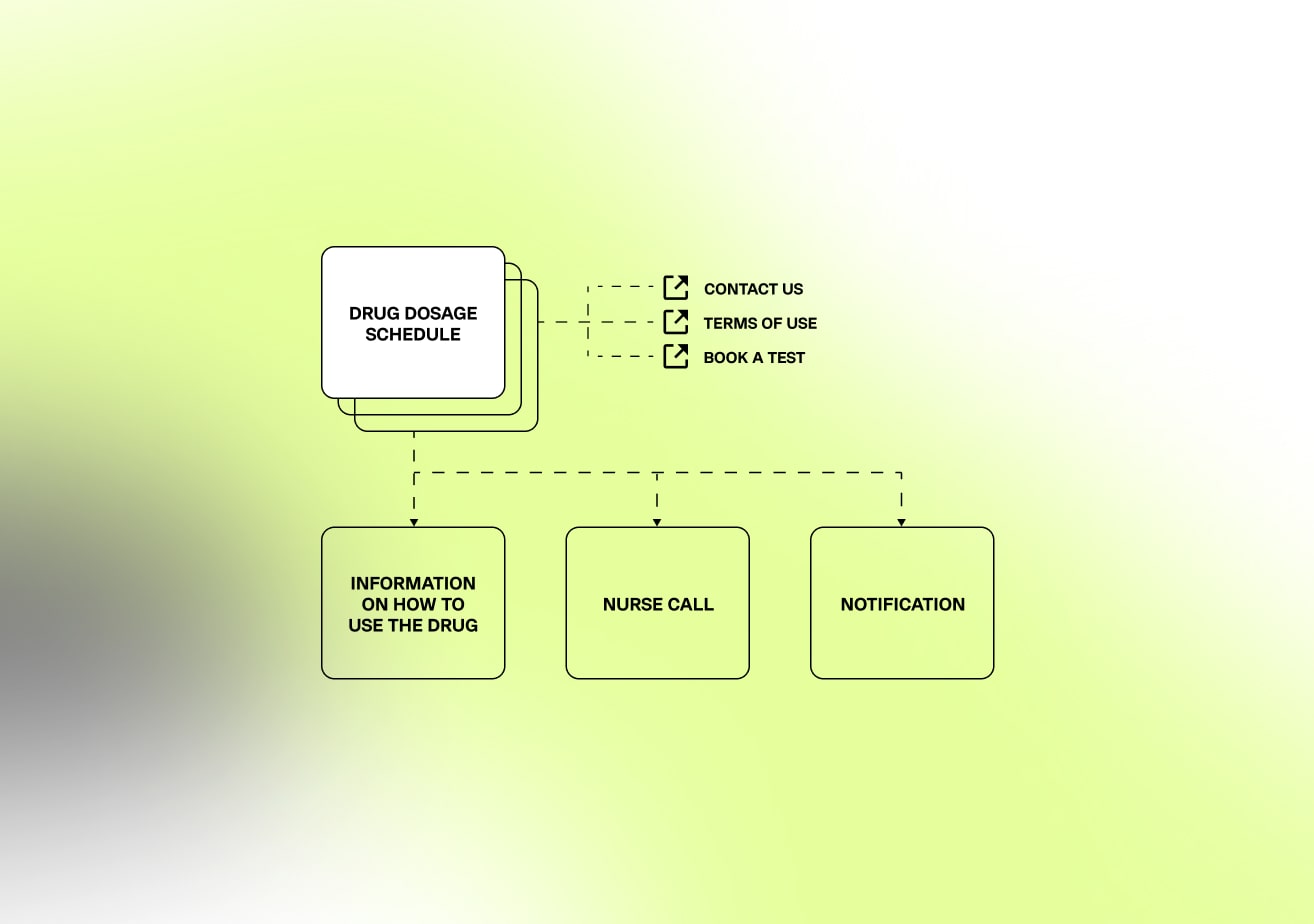
The main flow of the project included essential features such as scheduling immunosuppression medications, a notifications system, a gamification system for rewarding users who took medications on time, and the integration of educational information. The application also featured an alarm system, a comprehensive medications list, an email medications system, a Contact Us system for user support, and flexible dose and time control options.
In the development process, ready-made solutions and individual developments for some tasks were applied. The finished application’s intuitive and catchy design has attracted the attention of a wide audience. Thus, the project goals were fully achieved. A key achievement was building an application that would reach the widest audience interested in taking meds on a schedule.
The client chose Computools as the development partner for the project for several key reasons. Computools provides highly qualified services in modernisation and software development. The Computools team has extensive experience creating innovative healthcare solutions, demonstrated by successful project implementations in this domain.
Furthermore, Computools stands out for its project management approach and communication strategies. Scrum methods ensure high efficiency, transparency and flexibility throughout the development process. The company actively involves the client, providing step-by-step feedback and accommodating changes in the project. Computools was the preferred choice for the client, who valued high professionalism and adaptability in realising their healthcare project.
The client needed a partner with experience in healthcare and pharmaceuticals to develop an application addressing medication adherence challenges in transplant patients.
When choosing a team to work on the project, the client adopted a careful approach. The client evaluated several potential partners based on their expertise and past work. Computools stood out because of its successful projects in healthcare and its understanding of the industry’s unique challenges, especially in creating solutions for medication management.
Computools’ transparent and collaborative approach to project management, using methodologies like Scrum, also matched the client’s expectations. Computools was chosen because we have the expertise, experience, and proven record of delivering successful healthcare projects.
We participated in the project as both generalists and specialists. Computools provided end-to-end development services, focusing on creating a robust backend using Node.js and MongoDB and designing an interactive and user-friendly interface. We ensured seamless integration of essential features such as a notification system, medication lists, and user support functions, delivering a comprehensive solution for the client.
TransMeds, the application developed, stands out with its interactive and appealing design, setting it apart from similar apps and aiming to reach a broader audience. The application employs a notification system to ensure individuals do not forget to take their required medications precisely when needed.
Creating a catchy and attractive design was an important part of the project. UX/UI designers have created a customised application design to reach a wide audience of users. During development, user experience came first, as usability was one of the key needs of the target audience.

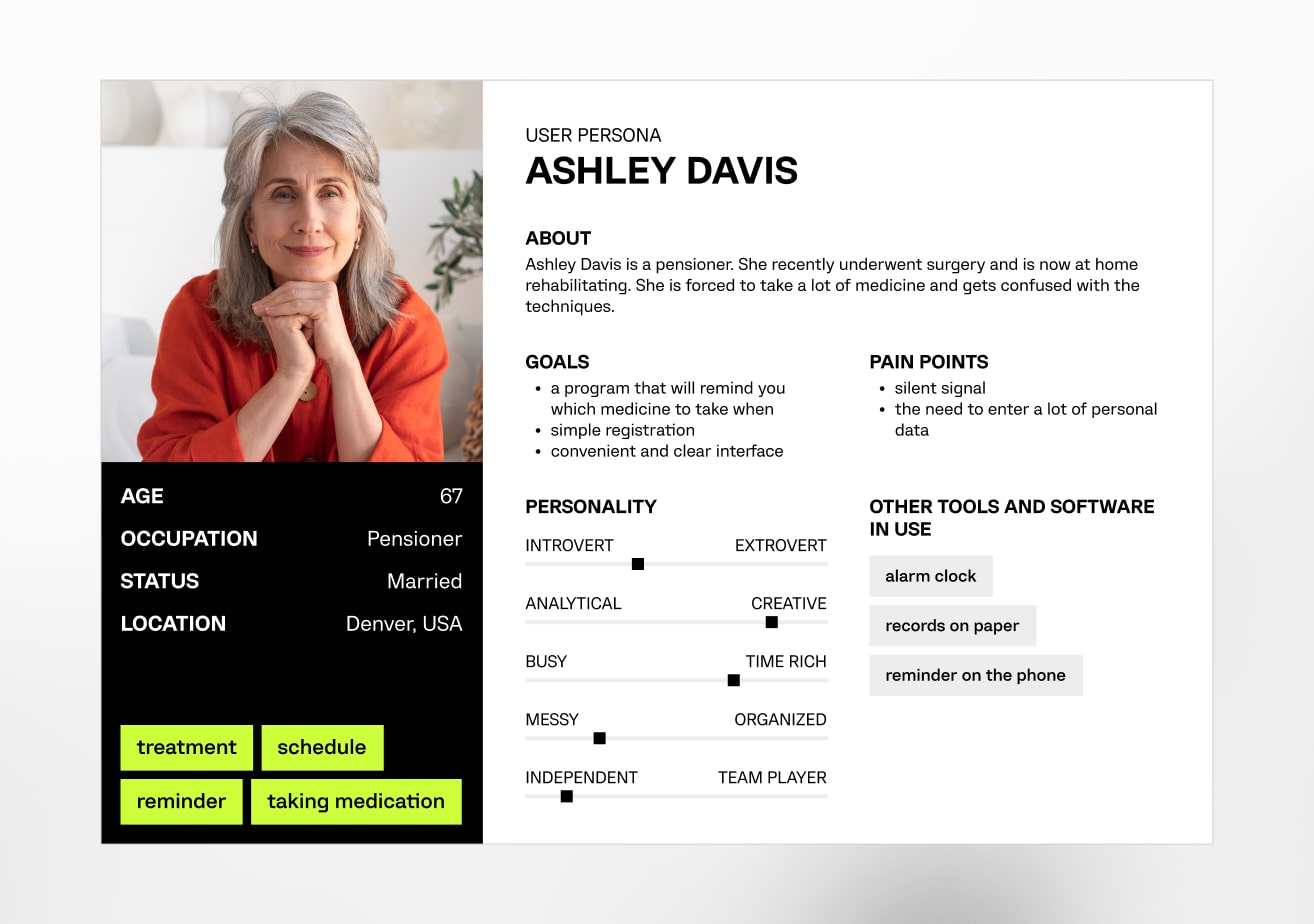
Crafting detailed profiles of target users for precise design and development.

Organising the website's structure for intuitive navigation and user experience.

Creating skeletal outlines of web pages to plan layout and functionality.

Designing the visual elements and interactive features for seamless user interactions.
NODE.JS
Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside a browser. Node.js lets developers use JavaScript to write command-line tools and, for server-side scripting, run scripts server-side to produce dynamic web page content before the page is sent to the user's web browser.
MONGODB
MongoDB is a cross-platform, document-oriented database program. It is classified as a NoSQL database program because it uses JSON-like documents with schema.
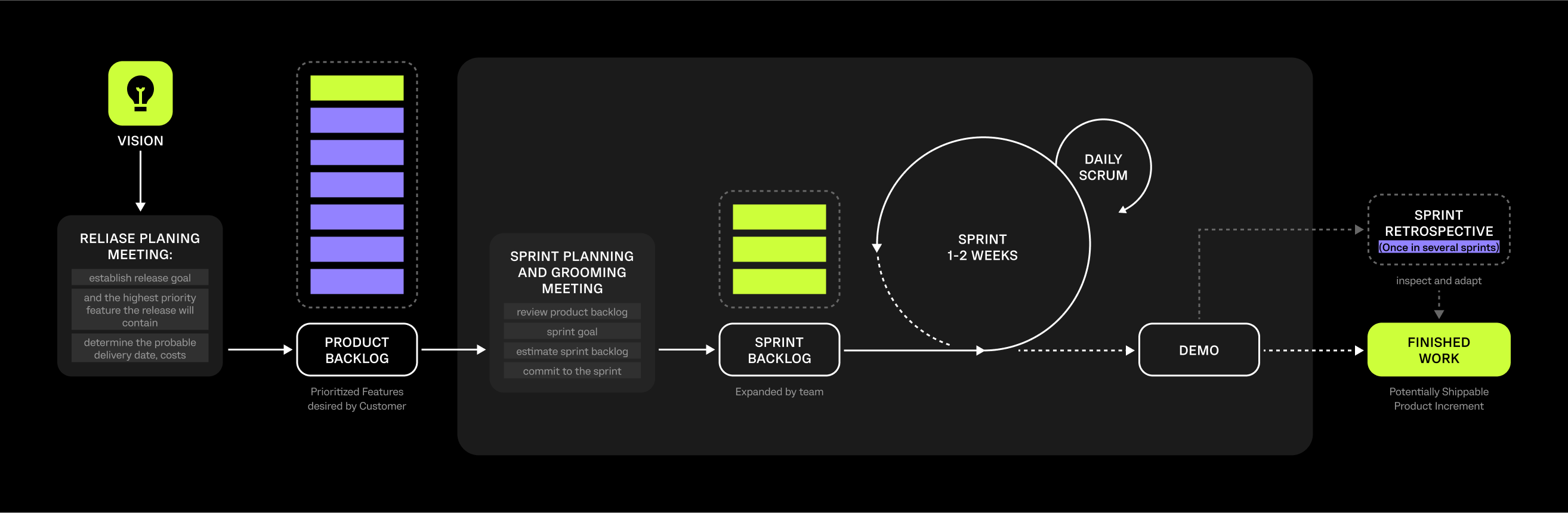
Application development is conducted as efficiently as possible according to the agile methodology. Scrum was chosen for this project, and the workflow was divided into convenient segments—sprints. During the sprint, code was developed in the task frame. At the end of the sprint, all participants in the project carried out a check and sent a report on the work done. This allowed errors and bugs to be identified and eliminated in the early stages, ensuring the developed code’s stability, purity, and high performance.
The key benefits of using Scrum are the quicker release of a useable product to users and customers, higher quality, higher productivity, lower costs, greater ability to incorporate changes as they occur, better employee morale and better user satisfaction.


Our client, an Australian financial company, needed a sophisticated online investment and portfolio management platform. We developed and implemented a robust and scalable online investment management and risk management platform. This solution enabled the client to handle complex financial data efficiently, provide diverse investment opportunities, and ensure a seamless user experience, resulting in a 46% increase in their customer base and significant profit growth.
An Australian financial operator specialising in providing a variety of managed accounts, portfolio management and administrative services to financial planners, advisers and other AFS-licensed companies and their clients.
The FDA operator faced challenges in developing and implementing numerous statistical methods, creating algorithms for processing a large volume of financial data and enhancing the speed of calculations. The need for an online platform necessitated a solution that could efficiently handle complex financial data, provide diverse investment opportunities and ensure a seamless user experience for risk analysis and income calculations.
Computools addressed the client’s challenges by developing a financial instrument for capital investment in deposits and securities. The team created a robust and scalable platform by leveraging C#, ASP.NET MVC, and MSSQL technologies. The application allows investors to buy stocks from local Australian companies and large global entities, providing a comprehensive suite of features for risk diversification, income calculation and market data analysis. The result was a user-friendly web application that significantly accelerated development, met high-quality standards and substantially increased the client’s customer base and profit growth.
Close cooperation with the customer during the project allowed us to understand the requirements more fully. The chosen methodology significantly accelerated the speed of developing a web application and allowed us to complete all the tasks at a high level of quality.
In the first months after introducing the new application and services, the customer noted a rapid expansion of their customer base and high-profit growth. Subsequently, maintenance and support were offered to provide web applications with necessary updates.
Computools was chosen as the FDA operator’s technology partner due to its expertise in digital transformation services, specifically within the investment banking and brokerage industry. The company demonstrated a comprehensive understanding of the client’s challenges, offering a tailored solution that leveraged advanced technologies.
The project encompassed diverse financial instruments, including stocks from local and global companies and profitable deposit programmes offered by banks.
The client initiated the selection process by identifying several potential vendors and thoroughly analysing their expertise, technological capabilities and past project successes. They considered factors such as the vendor’s experience in developing financial applications, proficiency in relevant technologies, and ability to deliver innovative solutions aligned with the client’s business goals. Computools stood out as the preferred choice.
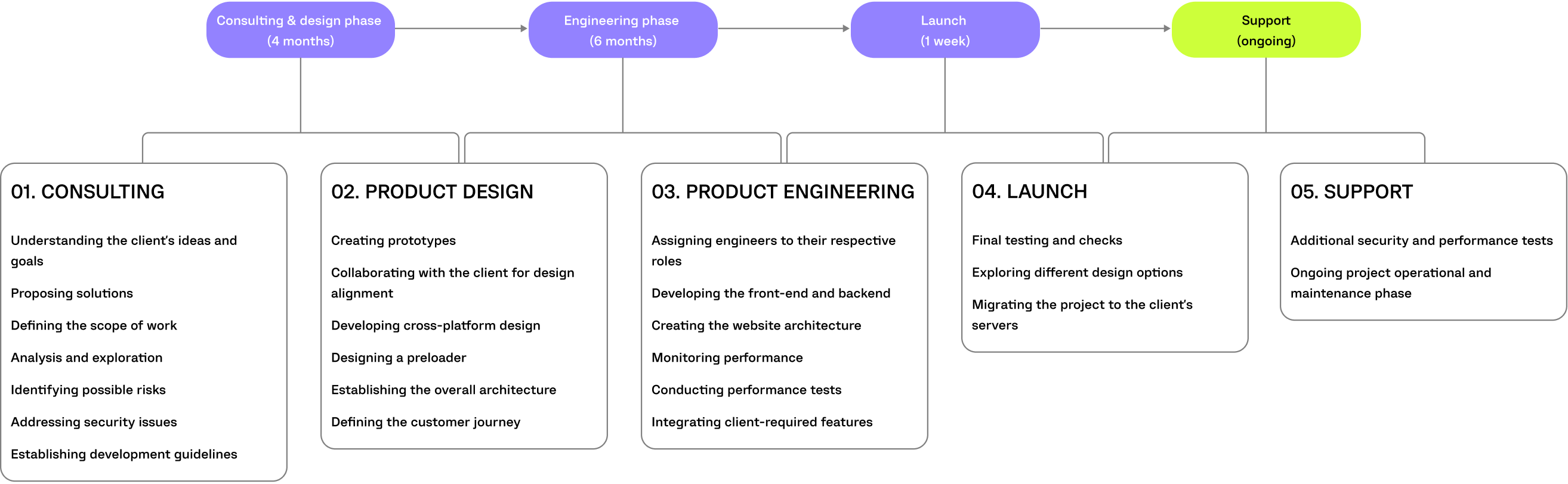
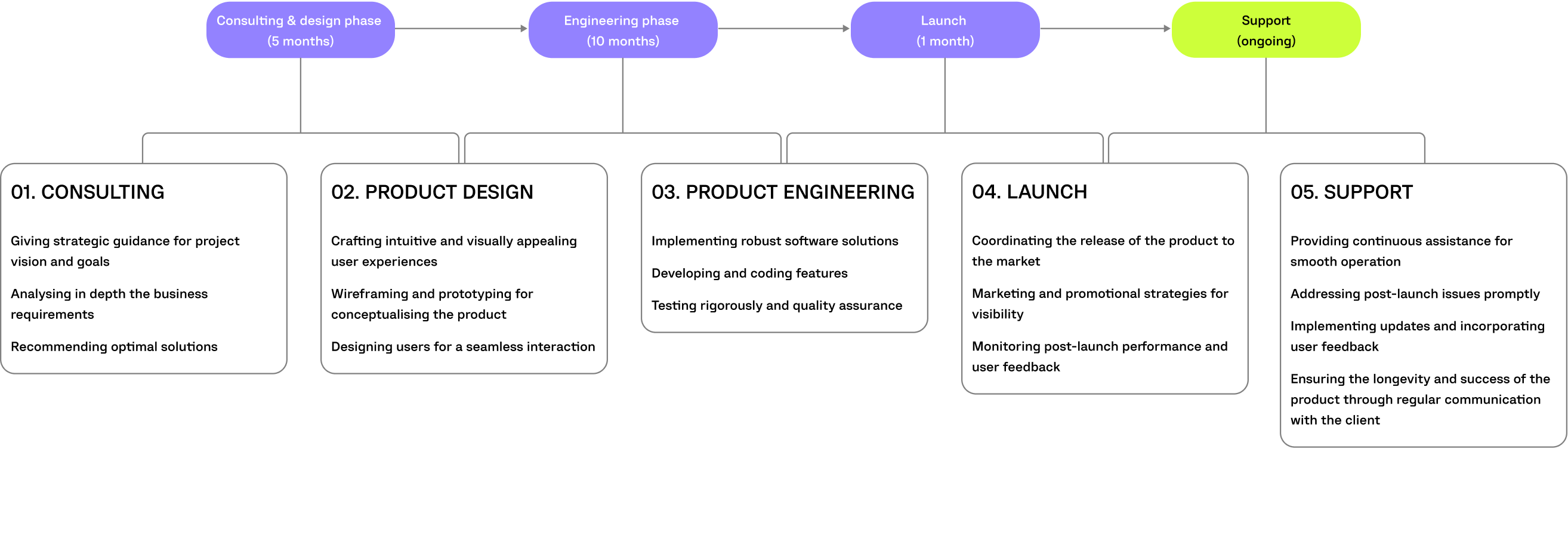
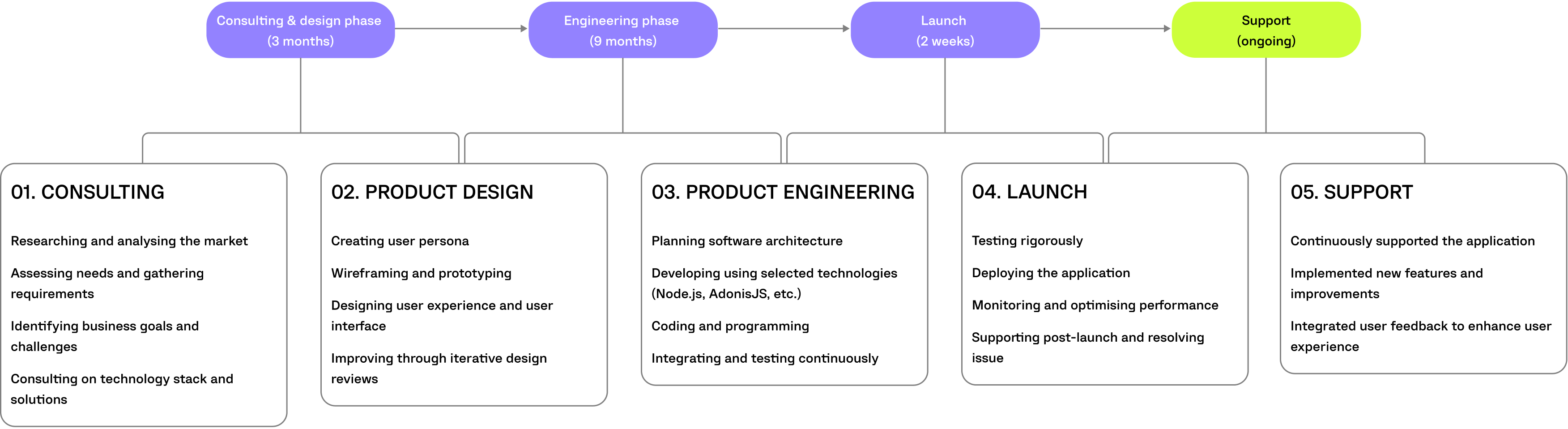
We were responsible for the entire development lifecycle, from initial consulting and design to engineering and implementation. Our team specialises in creating a robust and scalable online investment management and risk management platform. Additionally, we provided ongoing support and maintenance to ensure the platform’s continued success and relevance.
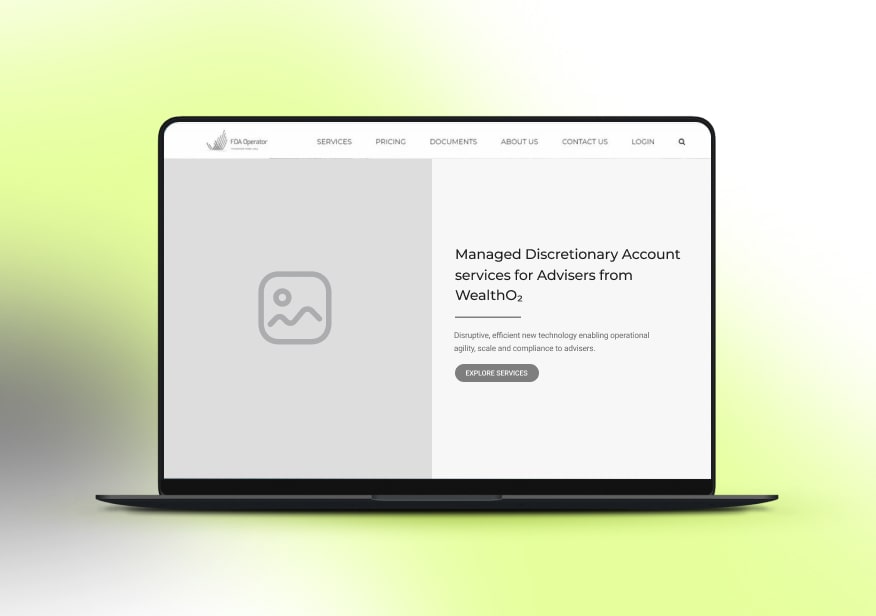
This online platform enables users worldwide to engage in investment activities, allowing them to purchase financial instruments while calculating associated incomes and risks. The web application is a comprehensive tool for investors, offering the opportunity to buy stocks to minimise risk, assess incomes related to chosen shareholdings, and track market data over past periods.
Upon completion of the project, the postconditions indicated that the client now possesses a comprehensive array of investment instruments. The application equips them to calculate risks and incomes, facilitating a streamlined process for gaining profit with ease of operation.
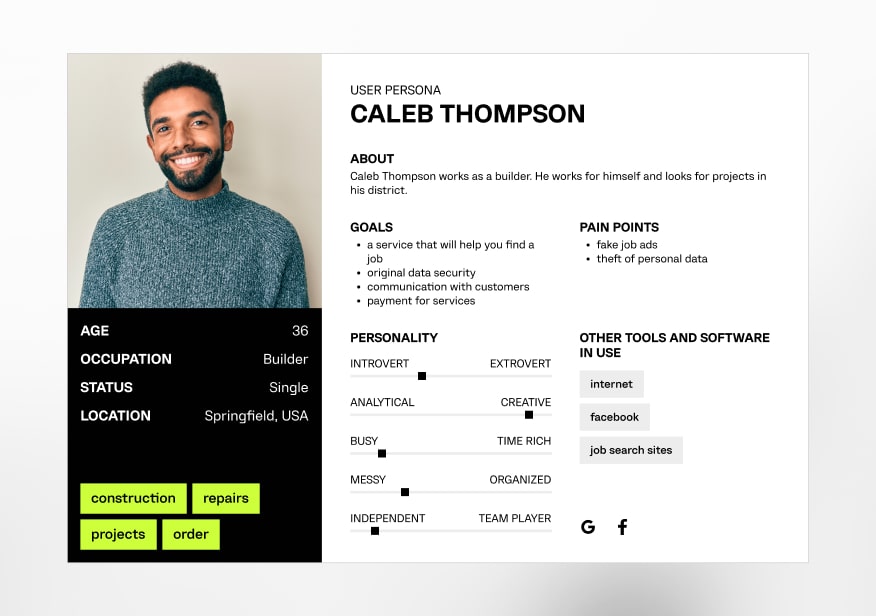
This project involved designers who already had a rich experience in the field of financial development.

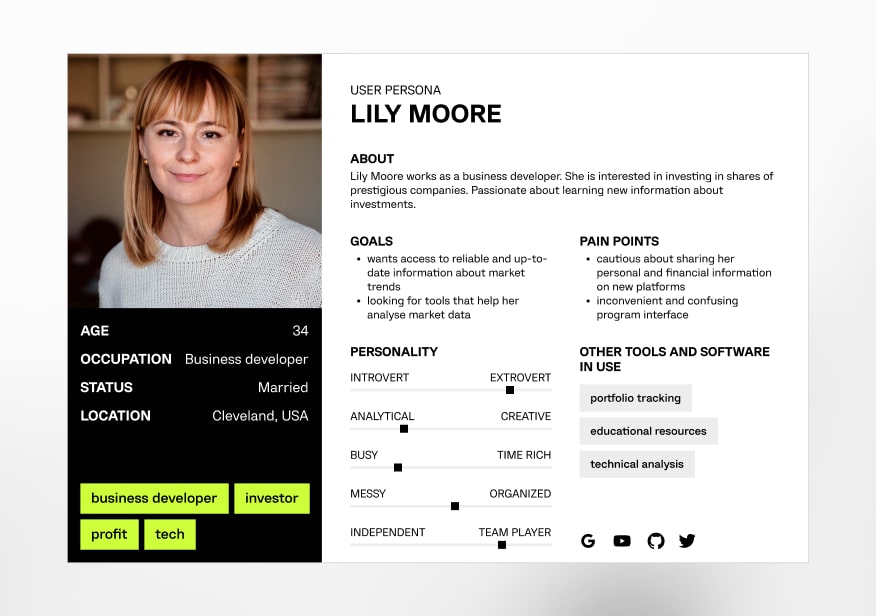
Crafting detailed profiles of target users for personalised design and functionality

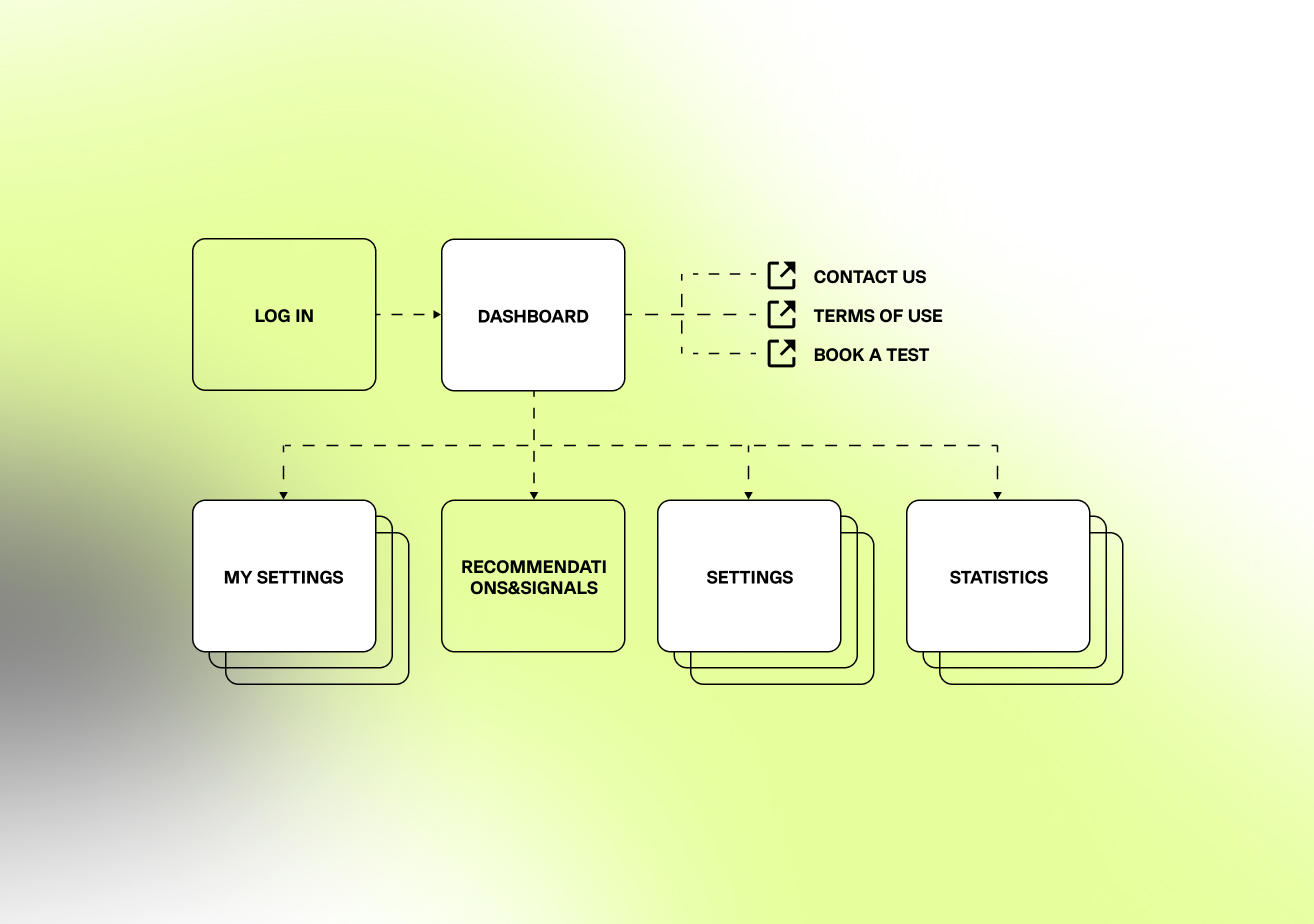
Outlining website structure in a visual representation for optimal navigation and user experience

Illustrating layout and structure in skeleton blueprints, guiding the development of the interface

Designing a seamless and intuitive visual experience for users' interactions
C#
C# is a modern, type-safe object-oriented language that enables programmers to quickly and easily build solutions for the Microsoft.NET platform. As a .NET language, C # supports language interoperability, i.e., it can access code written in any .NET-compliant language and can also inherit the classes written in these languages.
ASP.NET MVC
ASP.NET MVC framework is a lightweight, highly testable presentation framework integrated with the existing ASP.NET features, such as master pages, authentication, etc. It is ideal for developing complex but lightweight applications, providing an extensible and pluggable framework that can be easily replaced and customised. It utilises the component-based design of the application by logically dividing it into model, view and controller components. This enables the developers to manage the complexity of large-scale projects and work on individual components.
MSSQL
Microsoft SQL Server is a relational database management system (RDBMS) that supports various transaction processing, business intelligence and analytics applications in corporate IT environments. It is a scalable data platform with several ETLs (extract, transform and load) tools and reporting services where data can be added, modified and queried using a standardised structured query language (SQL).
ADO.NET
ADO.NET is a data access technology from the Microsoft .NET Framework that provides communication between relational and non-relational systems through common components. ADO.NET provides consistent access to data sources such as SQL Server and XML, and to data sources exposed through OLE DB and ODBC. Data-sharing consumer applications use ADO.NET to connect to these data sources and retrieve, handle and update the data they contain.
ENTITY FRAMEWORK
Entity Framework is an open-source ORM framework for .NET applications supported by Microsoft. It enables developers to work with data using objects of domain-specific classes without focusing on the underlying database tables and columns where this data is stored.

LINQ
LINQ (Language Integrated Query) is a uniform query syntax in C# to retrieve data from different sources and formats. It is integrated into C#, thereby eliminating the mismatch between programming languages and databases and providing a single querying interface for different types of data sources.
CSS3
Cascading Style Sheets (CSS) are a simple mechanism for adding style (e.g., fonts, colours, spacing) to Web documents. CSS3 is the latest evolution of the CSS language. It brings many new features and additions, like rounded corners, shadows, gradients, transitions or animations, and new layouts like multi-columns, flexible boxes, or grid layouts.
HTML5
HTML5 is a programming language whose acronym stands for HyperText Markup Language. It is a system that allows the modification of the appearance of web pages and making adjustments to their appearance. It is also used to structure and present content for the World Wide Web and a core internet technology.
JAVASCRIPT
JavaScript is a programming language that can run inside nearly all modern web browsers. JavaScript is a scripting language used to create and control dynamic website content, i.e. anything that moves, refreshes or otherwise changes on your screen without requiring you to reload a web page manually.
JQUERY
jQuery is a lightweight JavaScript library that simplifies the use of JavaScript on websites. It takes common tasks that require many lines of JavaScript code and wraps them into methods that can be called with a single line of code. jQuery also simplifies many of JavaScript's complicated features, like AJAX calls and DOM manipulation.
BOOTSTRAP
Bootstrap is an open-source Javascript framework and a free collection of tools for creating websites and web applications. It contains HTML and CSS-based design templates for typography, forms, buttons, navigation, and other interface components, as well as optional JavaScript extensions.

DATATABLE
A data set comprises a collection of tables, relationships, and constraints. A DataTable represents one table of in-memory relational data; the data is local to the. NET-based application in which it resides.
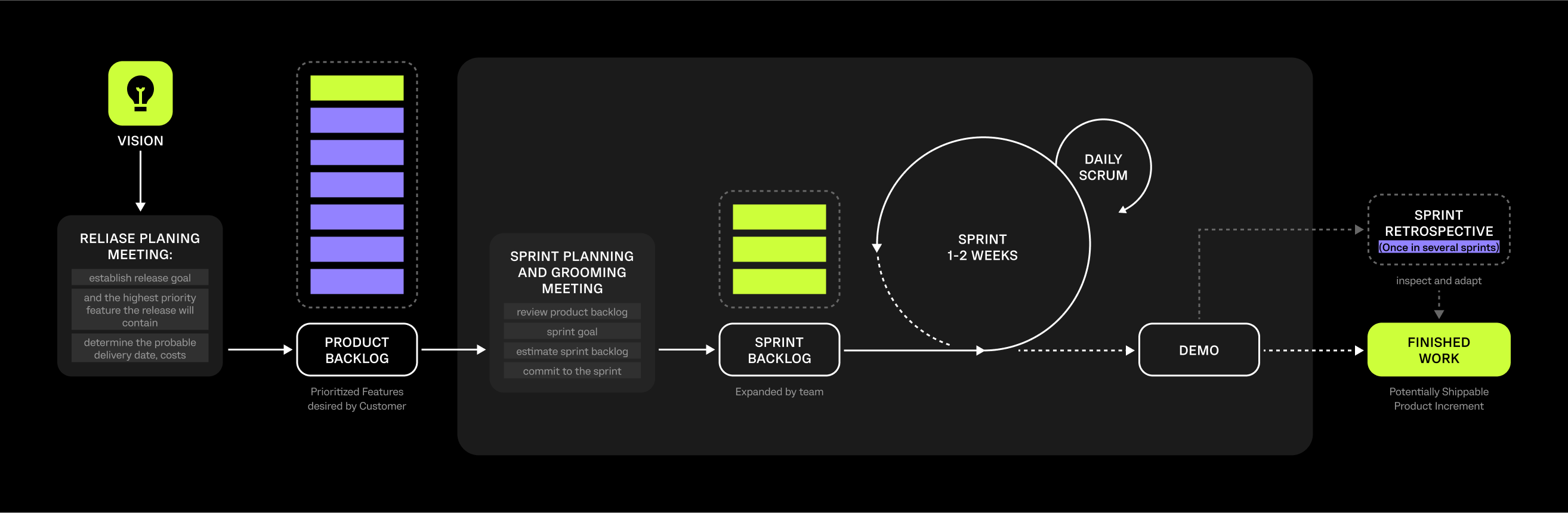
The optimal methodology Scrum was chosen. It addresses complexity in work by making information transparent so that people can inspect and adapt based on current rather than predicted conditions. Transparency of common terms and standards is required in Scrum development to ensure that what is being delivered is what was expected. Frequent inspection ensures progress and detects variances early on so that adjustments can be made quickly.


Our client, NEXTDOOR, needed a solution to connect residents with reliable local service providers. Computools helped develop a successful social commerce platform, enabling businesses to promote services and connect with potential customers. The platform has significantly improved community engagement and local service accessibility.
The company, headquartered in the United States, has a record of success in developing innovative solutions that improve the lives of residents and businesses. The client’s mission is to connect people and businesses in their neighbourhoods to create a more vibrant and supportive community.
Given the limitations of traditional service directories and the fragmentation of online marketplaces, the client envisioned a hyperlocal solution. This platform would provide residents with qualified services and foster a sense of ownership and collaboration within the community.
Computools engineers have built a two-sided software as a service platform. This social commerce platform allows users to interact with businesses and communities in their residential postcode to get useful updates about their community, complete projects and tasks from local service providers, and find relevant deals from businesses and other users. This platform is intended for two types of users: regular users and businesses.
Each category has received its own set of functions and options. Businesses can access the business dashboard and receive notifications for potential projects in their area. Regular users have the projects, a dashboard, social features, a profile and a newsfeed. The platform’s monetisation is carried out through a monthly subscription and advertising in specialised blocks, with additional fees for project promotion.
Throughout the project, we strategically employed a combination of readily available and tailor-made solutions to ensure the platform’s seamless operation and performance. Initially launched in a select test market within the United States, NEXTDOOR quickly garnered significant traction and achieved early profitability, demonstrating its compelling value proposition and resonating with a local community.
Several key issues we solved:
The client’s selection process was rigorous and comprehensive, reflecting the project’s importance to the organisation. The client began by conducting extensive research to identify potential development partners. This research included reviewing online portfolios, gathering recommendations from industry peers, and attending industry events.
The client then narrowed the field to select candidates for further evaluation. This evaluation included a detailed review of the candidate’s experience, expertise and capabilities. The client also interviewed key team members to assess their cultural fit and commitment to the project.
In the end, the client selected Computools as their development partner based on the following factors:
The main idea of the project was to create an online social networking service for people who live in the same area, allowing them to connect and help each other with household matters. The client turned to Computools for a reliable software development solution—a marketplace—to provide robust services.
NEXTDOOR discovered Computools through extensive research, which included reviewing portfolios, gathering recommendations, and attending industry events. They considered other solutions but ultimately chose Computools due to our expertise in building complex web platforms, particularly marketplaces. The specific features that set us apart included our comprehensive understanding of technologies like AngularJS, Node.js, and MongoDB, and our use of Agile methodologies.
We participated as generalists and specialists, focusing on developing the platform from scratch. Our team built a robust social commerce platform, ensuring it was scalable and secure. We simplified user registration, implemented service provider bookings and ratings, and integrated strong analytics and marketing services.
Key decisions included identifying inefficiencies in the initial concept and proposing changes, customising algorithms to match service providers with users better, and analysing user behaviour to develop functional flows. We addressed the challenges of building the project from scratch and working within limited time constraints. The strengths we leveraged included high demand for the platform, low competition, and well-planned user engagement models. Our iterative development and continuous feedback loops ensured a flexible, rapidly adaptable solution that resonated with the local community, leading to early profitability and significant traction in the test market.
The design development began with thinking through the user experience, which ensured the marketplace's convenience and simplicity. The user interface was designed in a minimalistic style, but it is intuitive for service providers and potential customers. The design implementation was done in parallel with developing the platform's functionality, ensuring a quick fix and debugging.

Introducing the busy homeowner seeking reliable local service providers

Visualising the user journey, click by click, from browsing services to booking appointments

Designing an intuitive and engaging platform that empowers communities and businesses
AngularJS
AngularJS was crucial for this project as it provided a powerful front-end framework that addressed the complexities of web development. This framework enabled us to build an interactive and user-friendly interface for the NEXTDOOR platform.
Node.js
Node.js was essential for executing JavaScript code outside of the browser, allowing us to create a seamless server-side environment. This enabled the development of dynamic web page content and improved the overall performance of the NEXTDOOR platform.
Sails.js
Sails.js allowed us to easily build customised enterprise-grade applications, which is crucial for developing real-time features like live chat. Its compatibility with Angular ensured smooth integration and data-oriented development, enhancing user experience on the platform.
JavaScript
JavaScript was fundamental in making web pages interactive and highly responsive, which was key for providing a user-friendly experience and preventing frustrating page reloads. This ensured that users could easily navigate and engage with the platform.
MongoDB
MongoDB's high availability, horizontal scaling, and geographic distribution capabilities were vital for managing the platform's large data volumes. They ensured reliable and efficient data storage and retrieval and supported the platform's scalability.
Passport
Passport's middleware design pattern for authenticating requests allowed us to implement a robust and flexible authentication layer. This was crucial for ensuring secure user registration and login processes, enhancing the platform's security.
Lodash
Lodash simplified the handling and manipulation of objects and arrays, streamlining the development process. This allowed us to write cleaner, more efficient code, enhancing the overall functionality of the platform.
Nodemailer
Nodemailer’s built-in dependencies and simplicity made code audits easier and ensured reliable email communication within the platform. This was essential for sending notifications and confirmations to users.
Grunt
Grunt automated frequent tasks, such as minification, compilation, unit testing, and linting, increasing development efficiency and ensuring the NEXTDOOR platform was built quickly and with high quality.
CSS3
CSS3 provided the latest styling features, allowing us to create a visually appealing and intuitive user interface. Its advanced features, like rounded corners, gradients, and animations, contributed to the platform’s modern and engaging design.
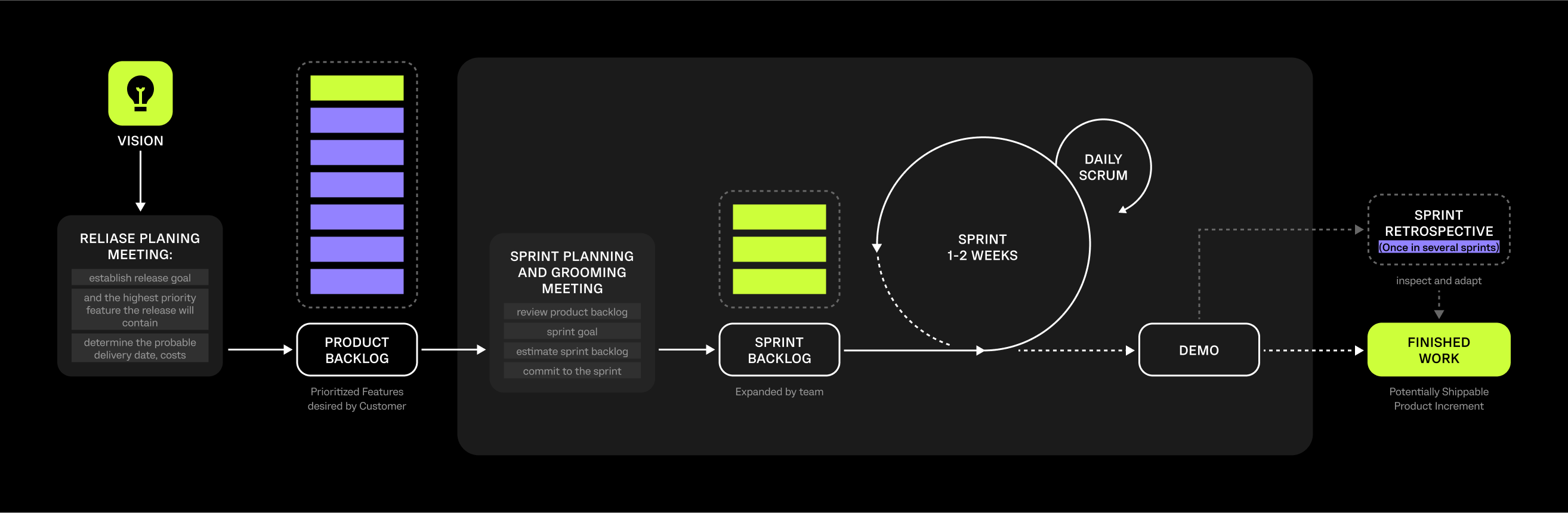
Computools employed an Agile methodology, specifically Scrum, to manage the NEXTDOOR project. Scrum’s iterative cycles and continuous feedback loops allowed for rapid prototyping, adjustment and optimisation throughout the development process.
It prioritises open communication and close collaboration between the client and the development team. Scrum’s focus on delivering working software in short sprints fostered a sense of urgency and efficiency within the team. This rapid delivery cycle allowed for early feedback and faster iteration, ultimately leading to a quicker time to market for NEXTDOOR.


A finance-focused medium business in Latin America needed an efficient platform to connect small businesses with investors for direct loan transactions. Our team developed a platform enabling companies to receive online loans from investors while allowing investors to invest funds and earn returns. Computools assisted in streamlining the process, ensuring reliable KYC, verification, and integration with financial services, significantly enhancing the client’s business operations and customer satisfaction.
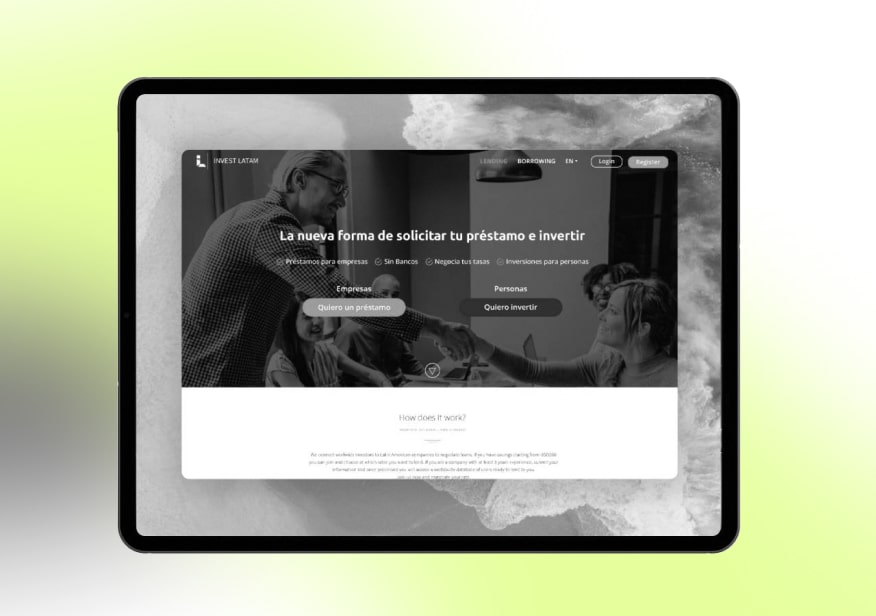
The platform facilitates the connection between investors and businesses or individuals in Latin America, enabling them to negotiate and finalise loan agreements directly. With a minimum savings threshold of COP $500,000, individuals can join the platform and choose the interest rate they want to invest.
Companies and individuals engaging with the service undergo a formal credit evaluation process, providing necessary guarantees, and are subject to monitoring by a debt recovery firm in the event of payment delays. This stringent process ensures safety and reliability in the loan transactions conducted through the platform.
Recent successes include facilitating over 1,000 business transactions in the past five years and establishing a solid operational presence across South America. With a rigorous credit evaluation process and monitoring by a debt recovery firm, Invest Latam ensures safety and reliability in all loan transactions, providing a trustworthy environment for both investors and businesses.
Small businesses in Latin America struggled to secure loans through traditional banking channels, encountering lengthy processes, stringent criteria, and limited access to funding. This created a substantial barrier to growth and development for these businesses. At the same time, investors were seeking alternative opportunities for direct investment that offered meaningful returns.
Invest Latam recognised the untapped potential in addressing these issues and sought to build a first-of-its-kind platform to match lenders and businesses in Latin America. The primary objectives were to ensure reliable KYC, verification, and creditworthiness check processes and to link to integrated payment mechanisms via a secure interface. By developing this platform, Invest Latam aimed to create a more efficient, accessible, and inclusive financial ecosystem.
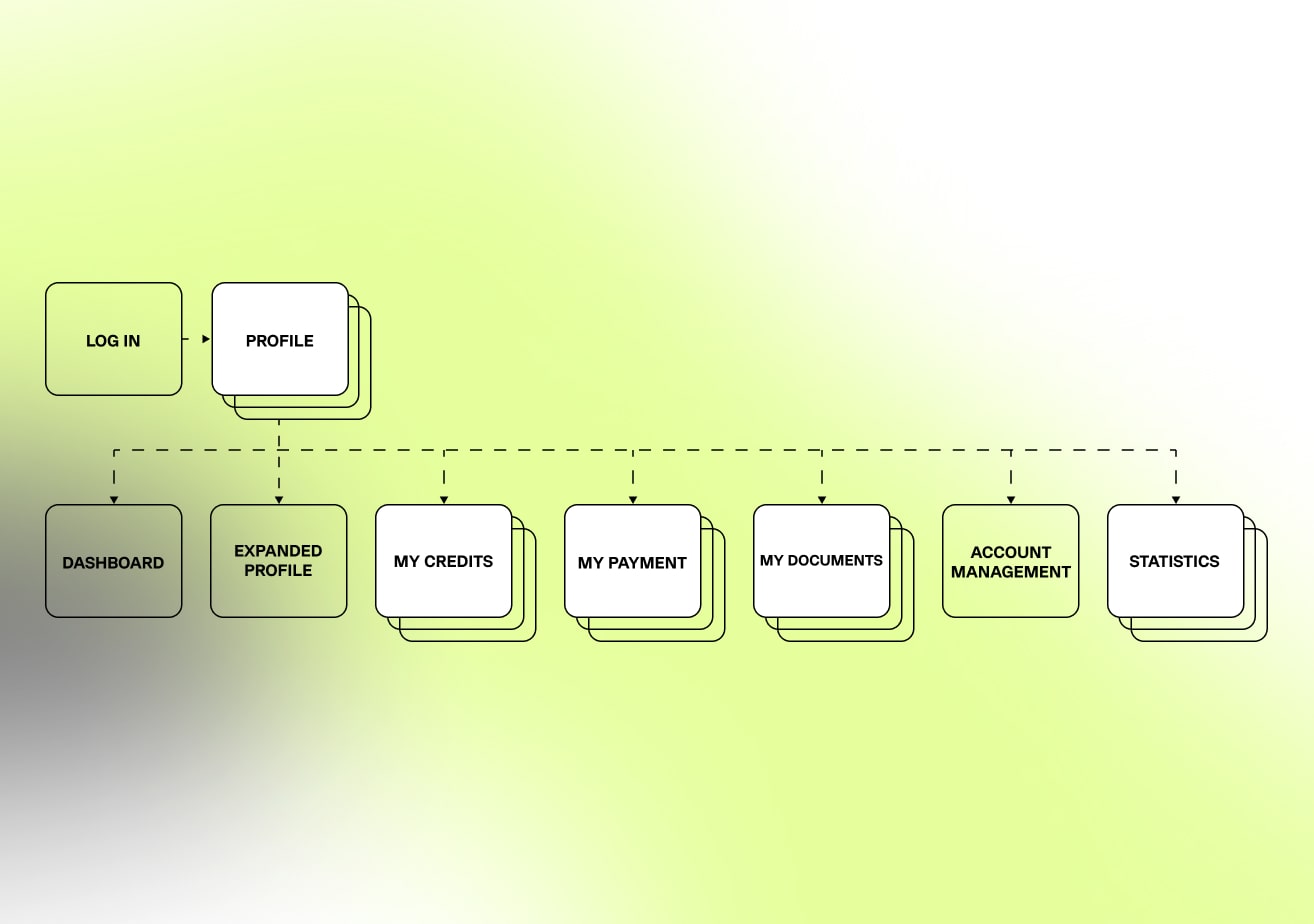
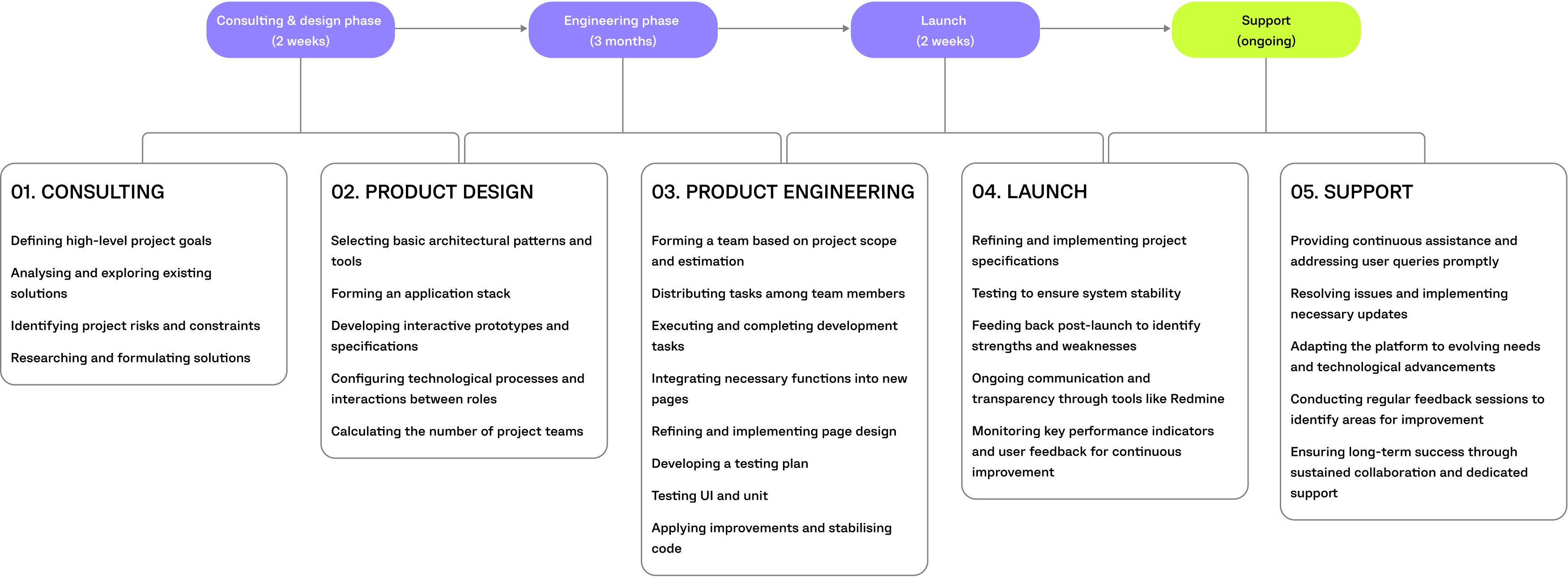
Our team broke down the platform’s concept into detailed user journeys and design prototypes. These prototypes focused on providing a quick visual summary for lenders and businesses, enhancing the user experience. The platform was developed according to a comprehensive implementation plan. We conducted A/B testing of several design decisions to ensure the most effective and user-friendly interface.
The platform integrates seamlessly with financial services interfaces, ensuring reliable Know Your Customer (KYC) processes, verification, and creditworthiness checks. Additionally, we linked the platform to secure payment mechanisms, providing a smooth and secure transaction experience.
Computools’ platform and product engineering expertise was pivotal in transforming the client’s vision into a functional and user-friendly platform. Our team created intuitive and visually appealing designs that simplify the process for both lenders and businesses. We ensured the platform’s reliability and security by integrating essential financial services and conducting thorough testing.
The platform enabled over 1,000 business lending transactions within five years, significantly boosting the client’s business volume and demonstrating the platform’s effectiveness in connecting investors with small businesses.
The development of a fully functional platform within four months, including a visually attractive summary of businesses, their history, and credit requirements, increased the number of clients.
The client chose Computools as their digital transformation partner for several compelling reasons. From the initial consulting stage, Computools demonstrated a deep understanding of the client’s needs and objectives. The expertise and experience of Computools’ team members, carefully selected for their knowledge and skills, ensured a robust project team.
Small businesses in Latin America struggled to secure loans through traditional banking channels, which involved lengthy processes, stringent criteria, and limited access to funding. Additionally, investors sought alternative opportunities for direct investment with meaningful returns but lacked a dedicated platform to facilitate such transactions. Invest Latam embarked on a search for a solution that could bridge this gap, providing an efficient and reliable platform to connect small businesses with investors.
The client carefully considered different companies to help them build their investment platform. After considering factors like technical skills and experience, they chose Computools because we had extensive experience creating similar platforms for finance and investment. Our team had the right mix of skills needed for the project. The constant communication, new technologies, and flexible project management approach made the client confident in their choice.
Computools acted both as generalists and specialists. Our team focused on:
We identified inefficiencies in the user journey and redesigned the flow to provide a seamless experience for both investors and businesses. This included creating visually attractive summaries of companies, their histories, and credit requirements. By analysing user behaviour and investment patterns, we customised matchmaking algorithms based on lenders’ criteria, enhancing the accuracy and efficiency of pairing investors with suitable businesses.
Design development was carried out according to the client's stipulated requirements and needs. The basics of user experience were laid out at the stage of interactive prototyping. In the future, the user interface will be actively refined to create the most convenient and intuitive design of the pages.

Detailed profile of a typical user, informing design decisions

Visual representation of website structure and navigation hierarchy

Basic skeletal outlines depicting layout and functionality without design details

The visual elements and interactive components enhance the user experience
Entity Framework
This ORM (Object-Relational Mapper) was chosen for its ability to streamline database operations by allowing developers to work with data using .NET objects. This eliminates the need for most of the data-access code developers typically write. Entity Framework ensures efficient data management and seamless integration with the MS SQL database.
React
We selected React for its powerful and flexible front-end capabilities. React allows for creation of a dynamic and responsive user interface, providing an excellent user experience. Its component-based architecture ensures that the platform is maintainable and scalable, significantly improving the application's performance through its virtual DOM.
ASP.NET MVC
This framework was chosen for its robust structure, which facilitates the development of scalable and maintainable web applications. ASP.NET MVC supports a clean separation of concerns, making it easier to manage complex projects. It also integrates seamlessly with Entity Framework, providing a cohesive development environment.
MS SQL
For the database layer, MS SQL was selected due to its high performance, reliability, and advanced security features. MS SQL supports complex queries and transactions efficiently, ensuring the platform can securely handle large volumes of data and transactions. Its integration with Entity Framework further enhances data handling capabilities.
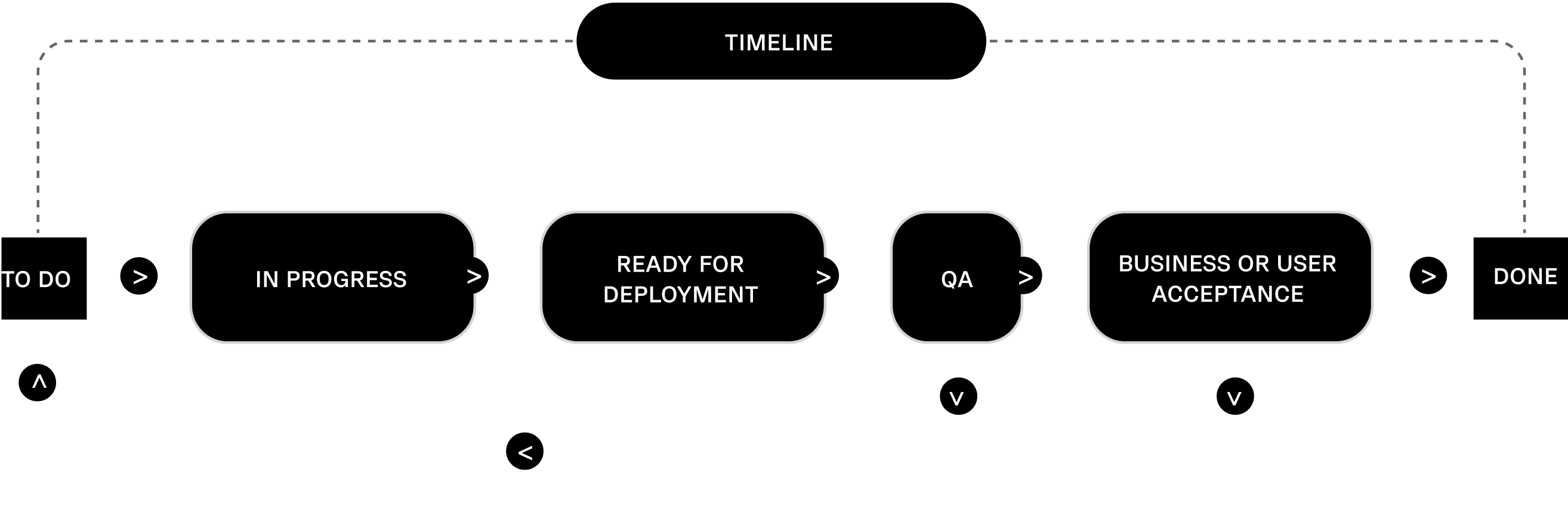
The Kanban methodology was chosen because the work on the project was carried out quickly. This saves time developing pages and applications and improves the team’s efficiency.
Kanban gives the flexibility to build a sustainable competitive advantage and empowers the team to accomplish more and faster. Every project has a backlog of tasks and a series of state processes that a task must pass through before delivery. Using the Kanban board, everyone can instantly see how tasks are moving through the process. The simplicity of the visual presentation enables the PM to spot bottlenecks easily while they are forming.
The most obvious benefit of using Kanban is improved flow efficiency, which occurs shortly after the method is implemented into the project. Visualising your process will quickly highlight areas of inefficiency. The next Kanban benefit is increased productivity. Kanban benefits team productivity by shifting the focus from starting work to finishing work.


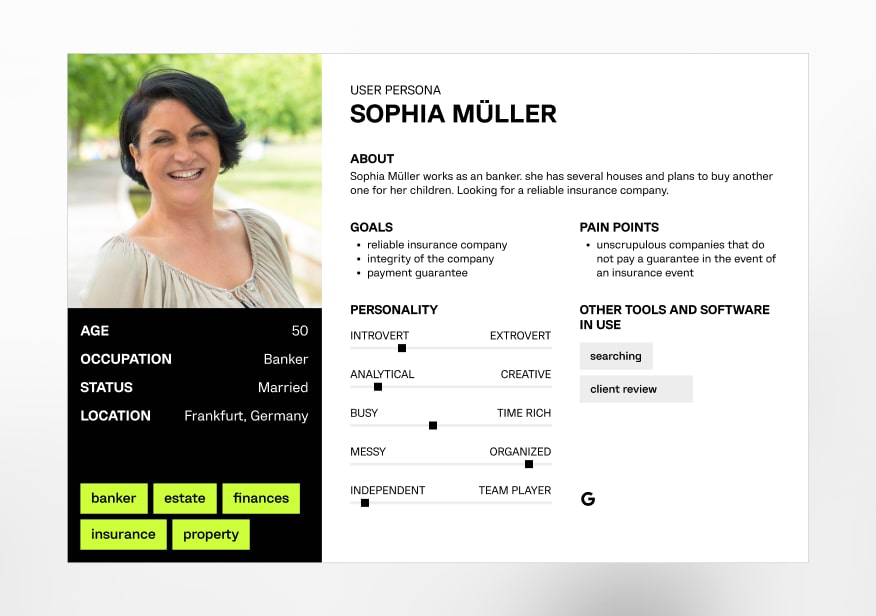
Our client, Keller Covered, aimed to simplify the insurance process for homeowners and homebuyers. Computools assisted Keller Covered by developing a comprehensive web service featuring a detailed questionnaire and user-centred design. This solution allowed users to input essential information easily, receive tailored insurance quotes, and compare options.
The client is a leading and trustworthy name in the real estate industry. Committed to providing exceptional services to customers in the USA, it has long been a preferred partner for individuals navigating the complexities of real estate transactions.
The vision was to enhance the home-buying and homeownership experience by simplifying the process of obtaining insurance quotes for real estate. Recognising the complexities and bureaucracy associated with insurance, the client aspired to offer homeowners and homebuyers a groundbreaking solution.
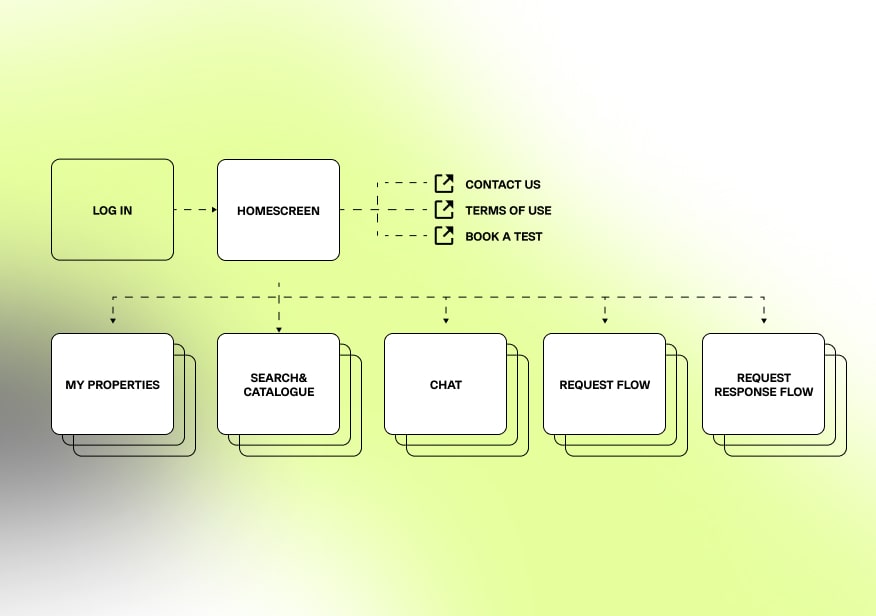
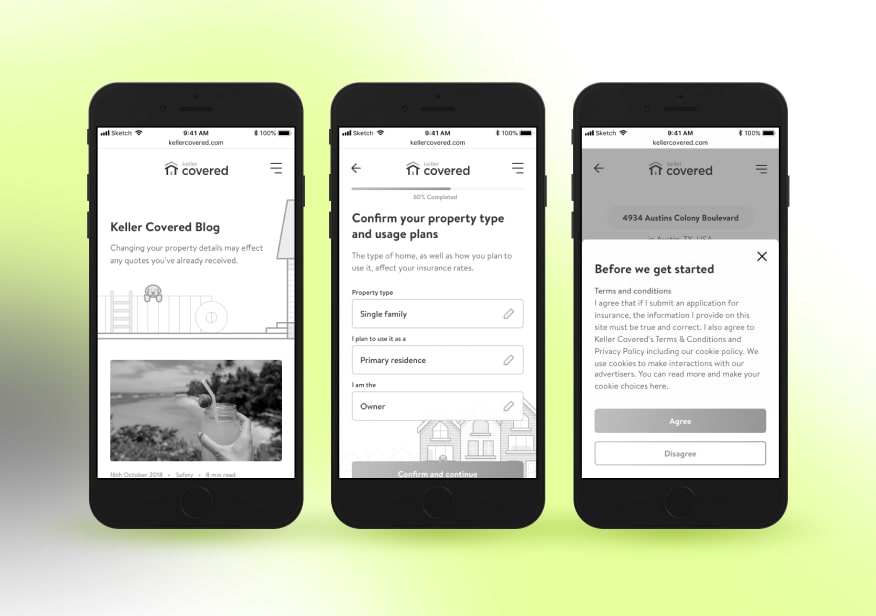
The core idea was to develop a detailed questionnaire that allowed users to input essential information about their real estate. Subsequently, the system would generate a list of insurance quotes from reputable providers. This platform streamlines the insurance selection process and empowers users to explore, analyse, compare and, most importantly, purchase insurance policies that suit their needs.
As a result, a web service was developed and made available to residents of Germany and the United States. This service is now a valuable resource, offering a swift and user-friendly experience in the often complex world of real estate insurance.
The collaboration resulted in the successful resolution of several critical issues in the real estate and insurance domain.
Developing a comprehensive questionnaire simplified gathering of essential information, ensuring that users receive the most relevant insurance options. An intuitive and user-centric experience map breaks down the process into a few crucial steps, focusing on simplifying the purchasing journey. This approach ensures that users can seamlessly navigate the system from start to finish.
Implementing an ergonomic and intuitive UX and UI design enhances the platform’s overall usability and appeal. This design prioritises user-friendliness and ensures that users can easily explore, compare, and purchase insurance quotes for their real estate.
Our domain expertise and capabilities in delivering digital transformation solutions drove the decision to partner with Computools. Our proficiency in technology selection, development, and project management made us the ideal choice to bring the client’s vision to life.
Homeowners often face a complicated and time-consuming process when purchasing real estate insurance. Bureaucratic hurdles and a lack of transparency can make it difficult to find the best coverage at a competitive price.
When the client needed to select a contractor for the innovative real estate insurance service, it carefully considered multiple options. It chose Computools based on several key factors:
We provided overall project management, ensuring seamless coordination and integration of various components. We also focused on developing the comprehensive web service, creating the detailed questionnaire, and designing the user-centric interface.
The project was completed, resulting in the development and launch of the innovative real estate insurance selection service. It is currently available to residents in Germany and the United States and has a positive trajectory of growth and user engagement.
Project architecture is crucial to building a robust, ergonomic design. The team pays special attention to developing the product's functional elements and how these elements interact.

Detailed profiles of target users.

Visual representation of website structure.

Basic visual layouts of web or app.

Design for user interaction and experience.
REACT
React was chosen because it is the main stack the client team worked with. Moreover, the team's expansion was much easier than other libraries or frameworks. It is also one of the fastest solutions on the market, with huge support from Facebook.
MOBX
MobX was chosen because of the more flexible service approach for solving business problems on the project, instead of Flux, which promotes Redux.
TYPESCRIPT
Typescript was chosen because it greatly helps to avoid unnecessary errors during development. The beginning of the project was a little delayed due to the initial settings, but then further development and support of the current code became much easier with Typescript. Also, adding a new developer to the team would not require additional time to understand what data structures come to us and what and where they are used because of types and interfaces.
NODE.JS
Node.js was chosen as the microservice architecture was conceived. Writing small services on node.js is fast enough, and adding them to the team extension is also quite simple. Besides, the customer’s team had more experienced specialists in this technology.
The Computools team chose the Scrum methodology for its projects due to its high effectiveness and ability to provide flexibility and transparency in project management. Scrum allows teams to adapt to changes in the project quickly, accommodate client preferences, and achieve results incrementally. This methodology also fosters more efficient communication within the team and with clients, contributing to the successful completion of projects.


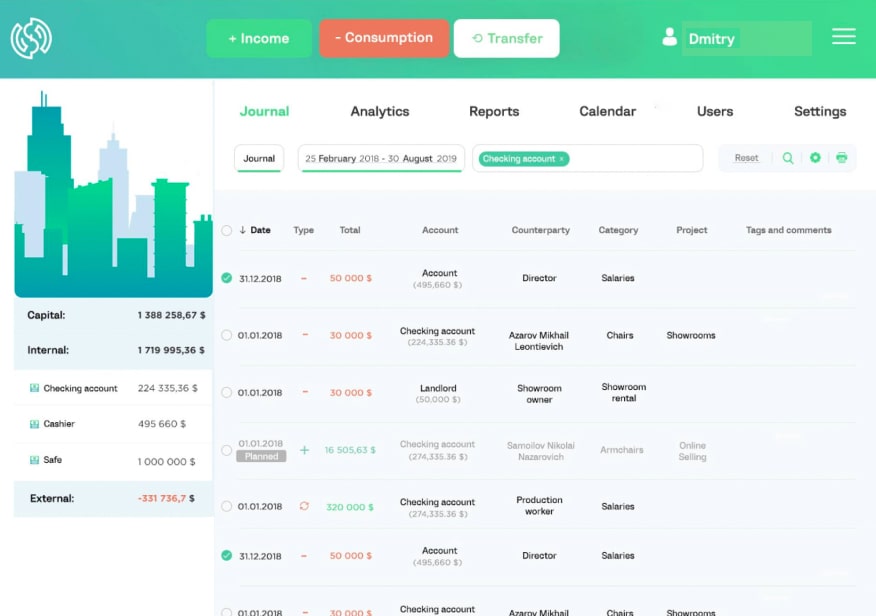
Our client needed to enhance its online service for managing company finances to attract more users and improve user satisfaction. As a result, Finmap Online received positive feedback from users and experienced improved conversion rates. Our team helped develop the platform’s engineering and data analytics components, ensuring its effectiveness and relevance.
The client, Finmap Online, is a forward-thinking online service provider in the specialised finance industry. It primarily focuses on serving the needs of small and medium-sized businesses (SMBs) and start-ups. The company aims to empower these businesses by offering innovative financial management solutions that streamline processes, improve financial planning, and enhance overall efficiency.
The platform lacked support for the English language and dedicated iOS or Android applications, restricting its accessibility to a broader user base. The existing one had vulnerabilities in data security, posing risks to users’ financial data. Its design and features needed improvement to enhance user satisfaction and attract more users.
The Computools team recognised the significance of addressing these weaknesses to enhance the platform’s usability, security and appeal. Key solutions included:
This service encompasses features like automated financial reporting, seamless synchronisation across diverse devices, debt management, an intuitive calendar for precise financial planning, facilitated scheduled transactions, robust API integration, proprietary algorithmic tools, multi-currency support and personalised analytics. Notably, the service allows the critical capability to efficiently oversee both individual and corporate financial portfolios through a web-based application. Moreover, it provides a mechanism for granting selective access to designated components, thus enabling the generation of in-depth financial reports and identifying potential fiscal vulnerabilities.
Computools was the ideal choice for the Finmap Online project due to its deep expertise in specialised finance and comprehensive project approach. The collaborative and client-centric approach fostered open communication and ensured that the project’s objectives were understood well and executed in alignment with the client’s vision. Computools employed cutting-edge technologies, established a robust communication framework and had a proven track record of successful project deliveries, instilling confidence in their capabilities.
The primary challenges included limited accessibility, data security vulnerabilities, and the need for improvements in user experience and features. These challenges hindered the platform’s ability to attract more users and enhance user satisfaction.
The client initiated the selection process by conducting a thorough evaluation of potential contractors, as this project was important to them. Several technology firms were in contention, each with its own set of credentials and strengths. Finmap Online recognised the necessity of aligning with a partner who not only possessed the technical prowess to execute the project but also had a deep understanding of the specialised finance industry.
Our team participated in various aspects of the project, focusing on both generalist and specialist roles to deliver comprehensive solutions tailored to the client’s needs.
The result of cooperation was an updated page of financial services, which quickly received many positive reviews from customers. Also, user-to-customer turnover has increased several times over. Our engineers developed and applied necessary updates for existing services, made a complete page redesign, and provided extra protection and safety of the customer’s financial data.
The design tasks collectively contribute to the successful transformation of Finmap Online, making it a visually appealing, user-friendly and highly functional platform for managing company finances, catering to the needs of start-ups and small to medium-sized businesses.

Creating a fictional profile representing a typical platform user.

Visual representation of platform structure and content hierarchy.

Basic layouts outlining page elements and their placement.

Final design with graphics, colours and interactive elements.
Node.js
This is a runtime environment based on Chrome's V8 JavaScript engine. Node.js has a lot of benefits, such as better efficiency and overall developer productivity, code sharing and reuse, speed and performance, easy knowledge sharing within a team and a huge number of free tools. It gives greater flexibility, the development is less time-consuming and, as a result, we get fast and reliable software.
ReactJS
React is an efficient, declarative and flexible open-source JavaScript library for building simple, fast and scalable front ends of web applications. React basically allows developers to utilise individual parts of their application on both client-side and server-side, which ultimately boosts the speed of the development process. React code is easier to maintain and is flexible due to its modular structure. This flexibility, in turn, saves a huge amount of time and cost to businesses.
TypeScript
TypeScript provides highly productive development tools for JavaScript IDEs and practices, such as static checking. TypeScript makes code easier to read and understand. With TypeScript, we can make a huge improvement over plain JavaScript. Moreover, it guarantees static typing and more control over the data while developing.
Redux
Redux is a predictable state container for JavaScript applications. It helps to write applications that behave consistently, run in different environments (client, server and native) and are easy to test. lt provides a great developer experience, such as live code editing and a time-travelling debugger.
The methodology is selected individually for each project. A waterfall was selected for this project. Waterfall methodology is a linear project management approach where stakeholder and customer requirements are gathered at the beginning of the project. Then, a sequential project plan is created to accommodate those requirements. This management methodology has at least five phases that follow in strict linear order, where a phase can’t begin until the previous phase has been completed. It has some important benefits. Because project requirements are agreed upon in the first phase, planning and scheduling are simple and clear. With a fully laid-out project schedule, we can give an accurate estimate of your project cost, resources and deadlines. It’s easy to measure progress as we move through the phases and hit milestones. Customers aren’t perpetually adding new requirements to the project, delaying production.


Our travel startup client gained a powerful geolocated social network app. We developed a mobile app that helps tourists find nearby events and attractions, connect with other travellers, and access valuable information about their surroundings. This fosters a more engaging travel experience and strengthens connections between tourists and businesses.
The start-up was founded in 2017 in the United States. Its team comprises experienced professionals in technology, tourism and hospitality. The company aims to create a new generation of mobile applications for tourists and businesses.
Prior to the collaboration, our client aimed to create a platform that could seamlessly provide tourists with real-time information about nearby places and events, facilitate communication with other travellers and offer useful information about their surroundings. This required integrating multiple features such as geolocation, instant messaging and augmented reality into a single platform. The client saw untapped potential in these technologies to improve the travelling experience and needed a trusted partner to bring this idea to life.
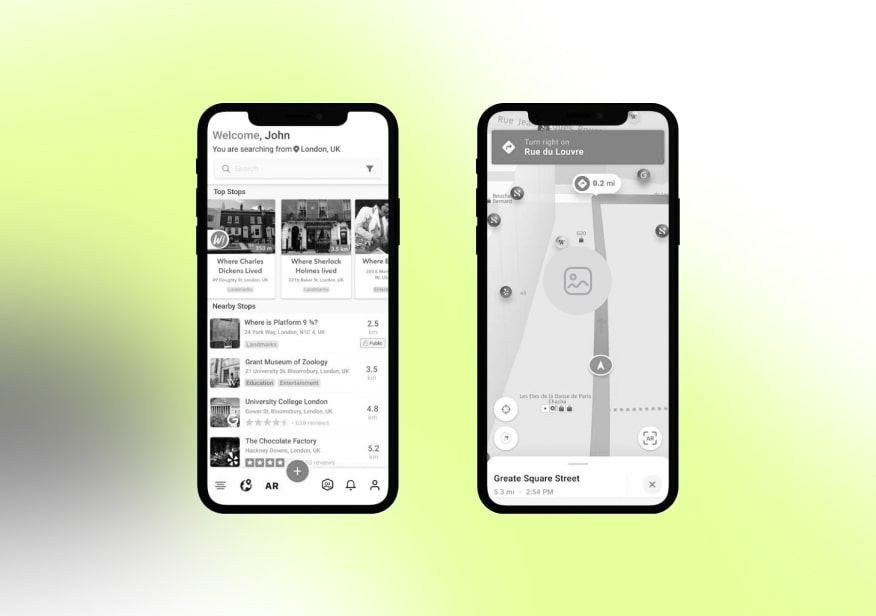
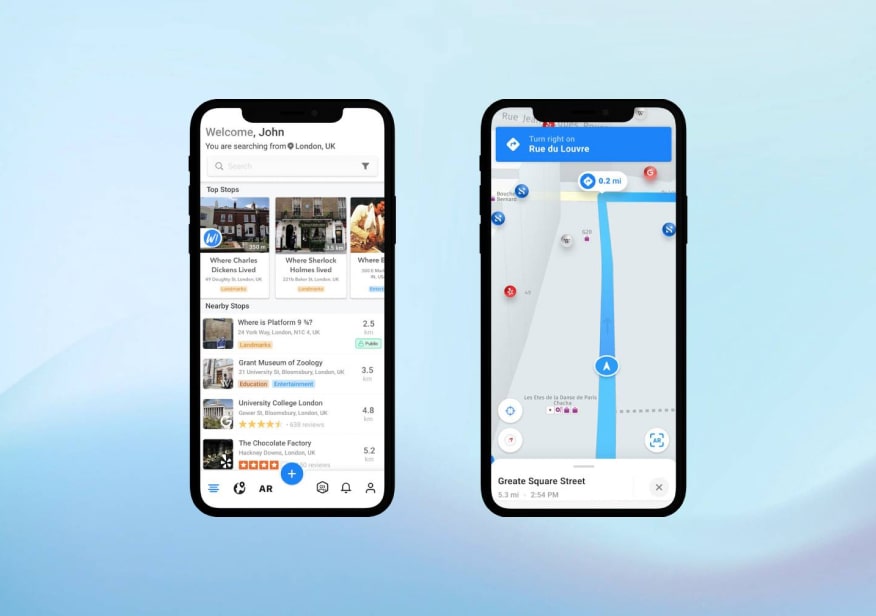
Computools developed a comprehensive geolocated social network application to address the client’s needs. Our team designed and implemented a platform that includes features such as geospatial search, instant messaging, and augmented reality. The application enables users to discover nearby attractions and events, share images, send messages, and collaborate within the app. It also provides 3-D navigation.
Computools’ experience and the expertise of our engineers allow us to create, implement, and ensure the stable operation of applications with a wide range of features. This project resulted in an application distributed among local and international users. Due to its usefulness for a wide audience, including various industries and businesses, the client’s profit has increased several times.
SMARTCITY’s decision to partner with Computools was driven by a combination of factors. Computools’ demonstrated expertise in the travel and tourism industry and our proven track record of successfully delivering innovative mobile app solutions instilled confidence in SMARTCITY’s leadership. Furthermore, Computools’ agile development methodology, characterised by transparency and open communication, aligned perfectly with SMARTCITY’s collaborative approach.
The client sought to create a product that would be equally useful to businesses and customers, able to connect them and enhance their journey with useful information. The main principle is to display useful information about nearby establishments in the app and use augmented reality based on geodata.
SMARTCITY discovered Computools through industry recommendations and a thorough market search. They considered other development firms but chose Computools due to our expertise in platform and product engineering, particularly in the travel and tourism sector. Key product features like geospatial search, augmented reality integration, and a robust social media component made our solution stand out from competitors.
We focused on developing the core architecture, integrating advanced geolocation and AR features, and ensuring the app’s stability and performance. Our team provided end-to-end solutions from initial concept design to final implementation.
The app shows Wikipedia articles about the nearest objects, Google Place, general geo content, and more. The application is also supplemented with an internal instant messenger that allows the creation of groups and the sharing of information in a new way. Chat rooms can be private, public, or even just a place where users can collaborate with themselves until they’re ready to invite others.
The app also allows the user to tag any object in any photo, link it back to its original place and discover it in augmented reality when the user is there. The app gallery gives info about the weather at the time of the photo, the current weather and the closest Wikipedia articles to the location of your photo.
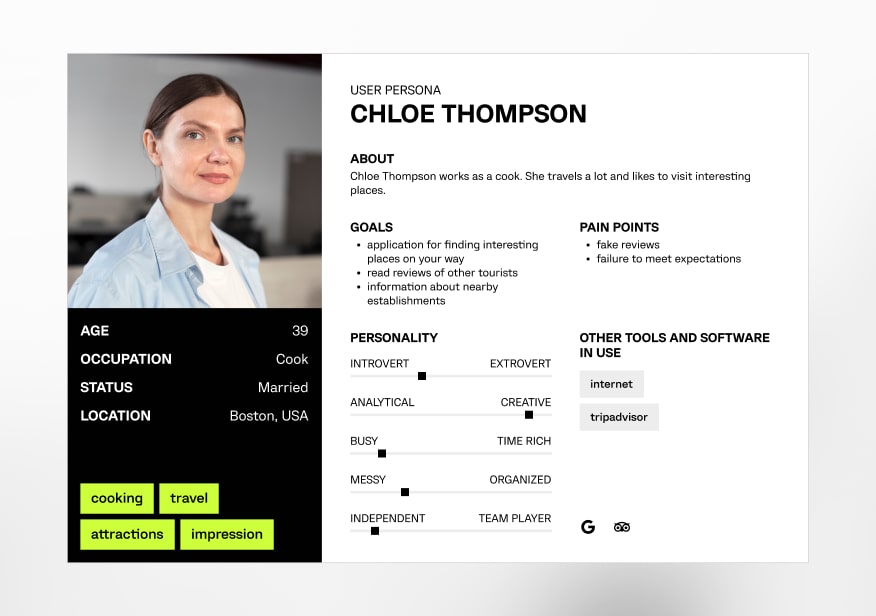
The designer’s role was to provide an intuitive interface and extreme responsiveness that would provide superior UX and high user retention.

Unveiling the ideal tourist powering the platform

Building the framework for a seamless user experience

Crafting the visual language of connection and discovery
Java
Java was designed to be easy to use and is, therefore, easier to write, compile, debug and learn than other programming languages. This allows the creation of modular programs and reusable code. One of the most significant advantages of Java is its ability to move easily from one computer system to another.
Android SDK
Android SDK is an open-source platform that allows developers to share worthy and precious technologies on a larger scale. It is coupled with many sets of libraries and development tools that help software programmers build and test various applications. Android SDK supports all Android versions, which means developers can also develop and test Android applications for older devices.
Retrofit 2
Retrofit is a REST Client for Java and Android. It makes retrieving and uploading JSON (or other structured data) relatively easy via REST-based web services. Retrofit is used in the following three classes: model class, which is a JSON model; interfaces that define the possible HTTP operations; Retrofit.Builder class - Instance, which uses the interface and the Builder API to allow defining the URL endpoint for the HTTP operations.
RxJava
Reactive extensions in Java allow you to manipulate multiple actions simultaneously due to certain system events. Rx allows you to use functional transformations over streams of events, and it doesn't require using nasty things like callbacks and global state management.

ButterKnife
ButterKnife is small, simple and lightweight. It allows developers to inject arbitrary objects, views and OnClickListeners so they can focus on writing useful code. Consider Android ButterKnife a reduction library.
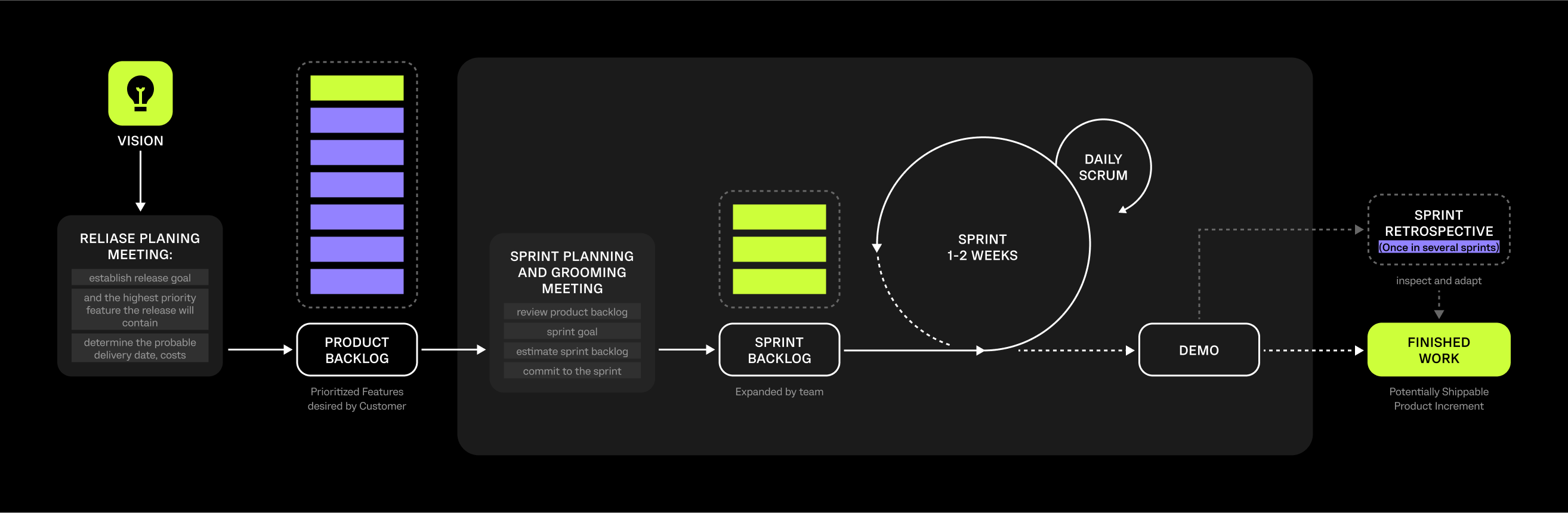
The optimal methodology is selected to work on the project, which determines how the code will be developed, tested and released. We chose Scrum, a flexible, agile methodology.
Scrum addresses complexity in work by making information transparent so that people can inspect and adapt based on current conditions rather than predicted conditions. Transparency of common terms and standards is required in Scrum development to ensure that what is being delivered is what was expected. A frequent inspection ensures progress and detects variances early on so that adjustments can be made quickly.


Computools was selected through an RFP process. They were shortlisted and selected from between 5 other suppliers. Computools has worked thoroughly and timely to solve all security issues and launch as agreed. Their expertise is impressive.